Hergestellt in 09/12/2019 09:11
Web design ux ui design colors palette
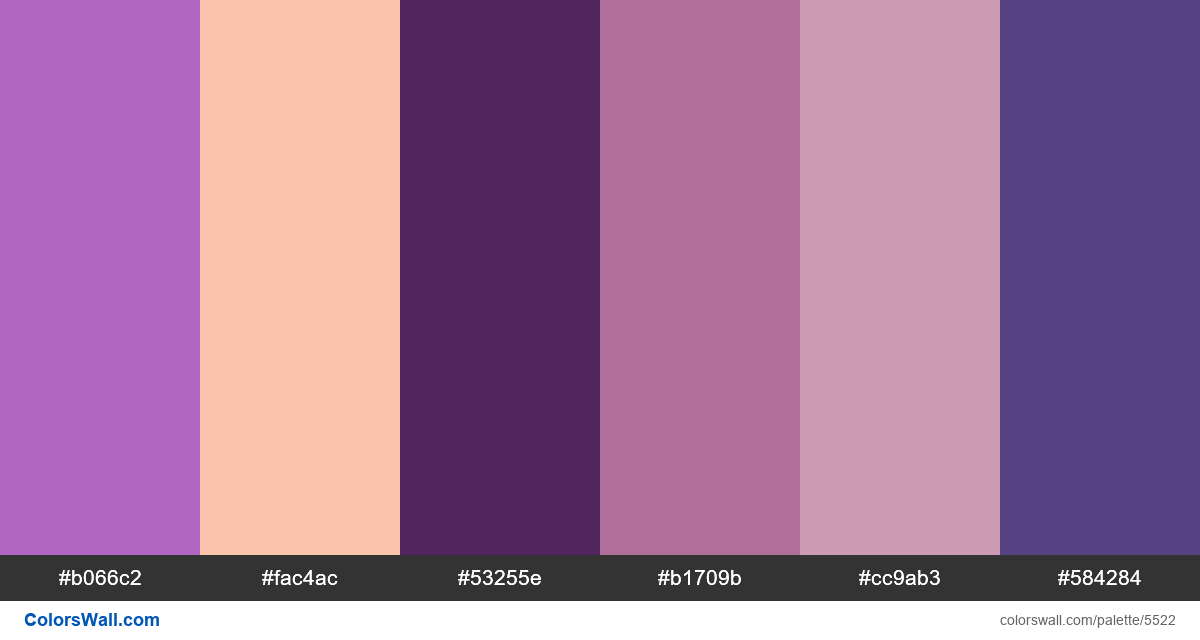
#b066c2
#fac4ac
#53255e
#b1709b
#cc9ab3
#584284
Die Palette besteht aus Licht-Farben. Akzentfarben #fac4ac und #53255e. Palette hat Farbtemperatur Kalt, Warm, Neutral.
Die Palette Web design ux ui design colors palette enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #b066c2, RGB: (176, 102, 194); VERHEXEN: #fac4ac, RGB: (250, 196, 172); VERHEXEN: #53255e, RGB: (83, 37, 94)
VERHEXEN: #b1709b, RGB: (177, 112, 155); VERHEXEN: #cc9ab3, RGB: (204, 154, 179); VERHEXEN: #584284, RGB: (88, 66, 132)
Vereinfachte Version der Palettenfarben
Schatten von mediumorchid, Farbton von peachpuff, Schatten von Lila, Farbton von palevioletred, Farbton von plum, Schatten von darkslateblue
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Web design ux ui design colors palette Farbcodes HEX, RGB-Informationen in der Tabelle
Farbpalette Kontrast
5 Farbpaare haben einen niedrigen Kontrast und müssen verbessert werden, was die Lesbarkeit beeinträchtigen kann.
| Tekst kleur | Achtergrond kleur | contrast ratio |
#b066c2 | #b1709b | 1.02 |
#b066c2 | #cc9ab3 | 1.59 |
#fac4ac | #cc9ab3 | 1.53 |
#53255e | #584284 | 1.4 |
#b1709b | #cc9ab3 | 1.56 |