Hergestellt in 09/23/2019 12:00
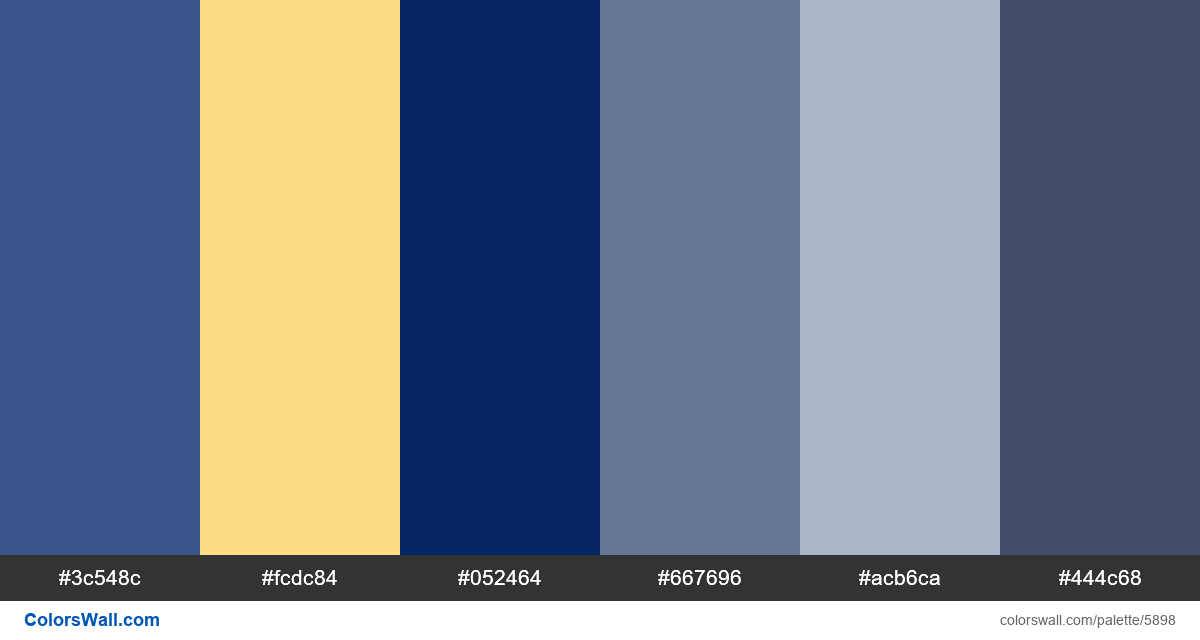
Ui design webdesign colors palette
#3c548c
#fcdc84
#052464
#667696
#acb6ca
#444c68
Die Palette besteht aus Halbdunkel, Licht, Dunkel-Farben. Akzentfarben #fcdc84 und #052464. Palette hat Farbtemperatur Kalt, Warm.
Die Palette Ui design webdesign colors palette enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #3c548c, RGB: (60, 84, 140); VERHEXEN: #fcdc84, RGB: (252, 220, 132); VERHEXEN: #052464, RGB: (5, 36, 100)
VERHEXEN: #667696, RGB: (102, 118, 150); VERHEXEN: #acb6ca, RGB: (172, 182, 202); VERHEXEN: #444c68, RGB: (68, 76, 104)
Vereinfachte Version der Palettenfarben
Schatten von darkslateblue, Farbton von Khaki, Farbton von midnightblue, Farbton von slategrey, Farbton von lightsteelblue, Schatten von darkslateblue
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Ui design webdesign colors palette Farbcodes HEX, RGB-Informationen in der Tabelle
Farbpalette Kontrast
6 Farbpaare haben einen niedrigen Kontrast und müssen verbessert werden, was die Lesbarkeit beeinträchtigen kann.
| Tekst kleur | Achtergrond kleur | contrast ratio |
#3c548c | #052464 | 1.96 |
#3c548c | #667696 | 1.61 |
#3c548c | #444c68 | 1.14 |
#fcdc84 | #acb6ca | 1.52 |
#052464 | #444c68 | 1.71 |
#667696 | #444c68 | 1.85 |