Hergestellt in 10/01/2019 17:49
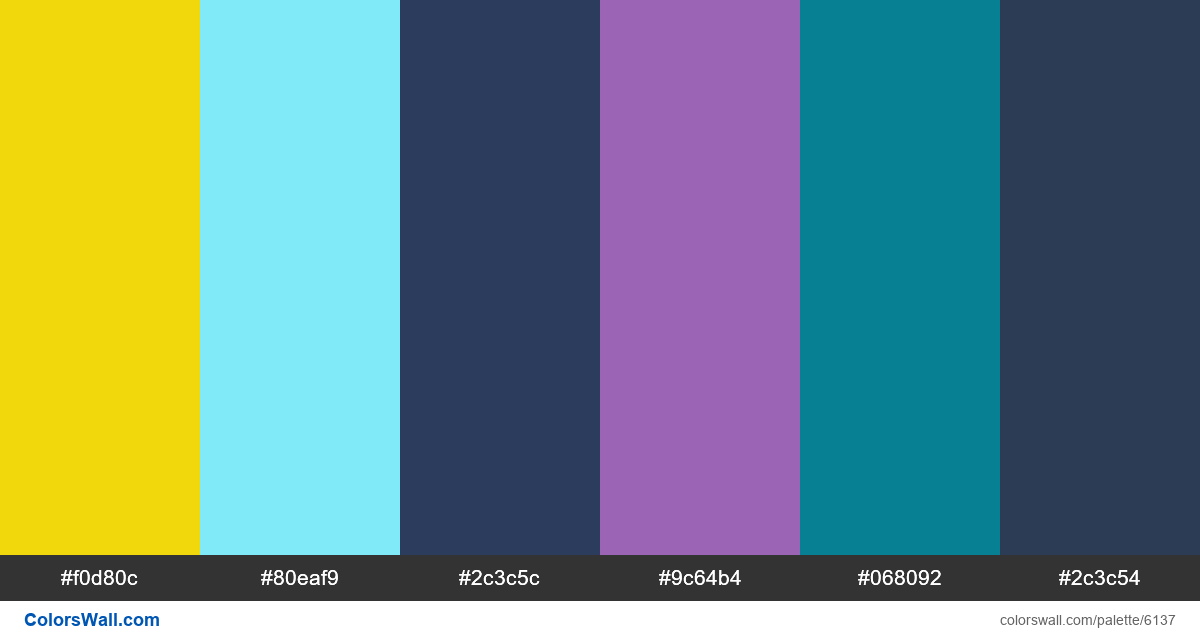
Website app ux ui colors palette
#f0d80c
#80eaf9
#2c3c5c
#9c64b4
#068092
#2c3c54
Die Palette besteht aus Licht-Farben. Akzentfarben #f0d80c und #068092. Palette hat Farbtemperatur Warm, Kalt.
Die Palette Website app ux ui colors palette enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #f0d80c, RGB: (240, 216, 12); VERHEXEN: #80eaf9, RGB: (128, 234, 249); VERHEXEN: #2c3c5c, RGB: (44, 60, 92)
VERHEXEN: #9c64b4, RGB: (156, 100, 180); VERHEXEN: #068092, RGB: (6, 128, 146); VERHEXEN: #2c3c54, RGB: (44, 60, 84)
Vereinfachte Version der Palettenfarben
Farbton von gold, Farbton von paleturquoise, Farbton von darkslateblue, Farbton von mediumorchid, Schatten von Blaugrün, Farbton von darkslateblue
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Website app ux ui colors palette Farbcodes HEX, RGB-Informationen in der Tabelle
Farbpalette Kontrast
3 Farbpaare haben einen niedrigen Kontrast und müssen verbessert werden, was die Lesbarkeit beeinträchtigen kann.
| Tekst kleur | Achtergrond kleur | contrast ratio |
#f0d80c | #80eaf9 | 1.03 |
#2c3c5c | #2c3c54 | 1.01 |
#9c64b4 | #068092 | 1.08 |