Hergestellt in 10/04/2019 18:13
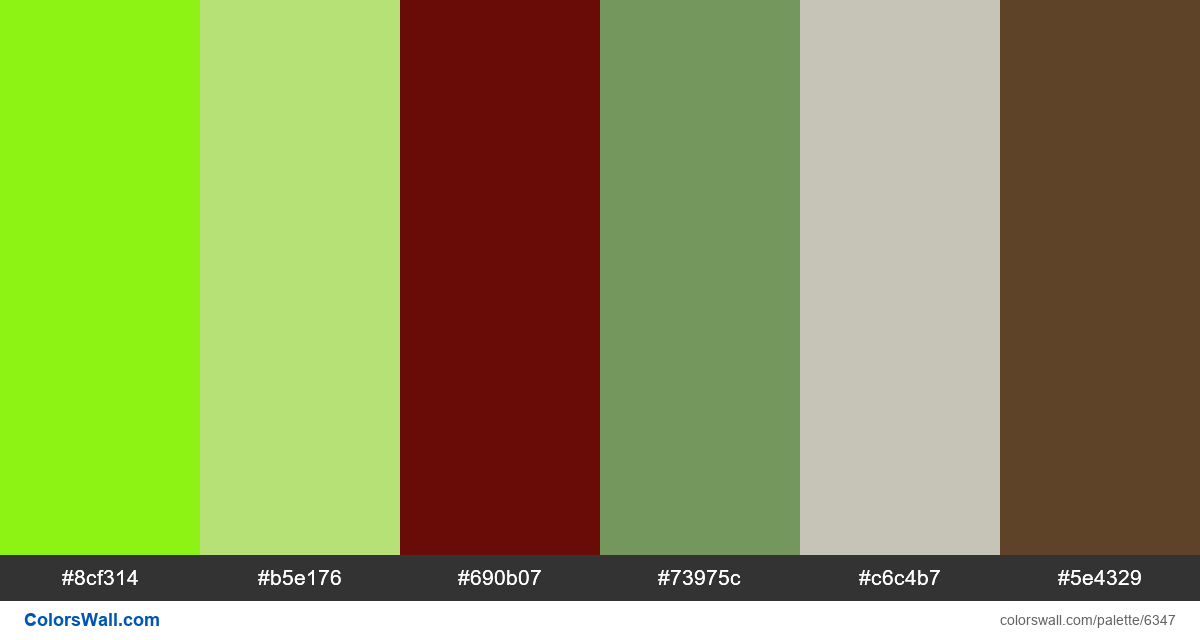
Design website app colors palette
#8cf314
#b5e176
#690b07
#73975c
#c6c4b7
#5e4329
Die Palette besteht aus Licht, Dunkel-Farben. Akzentfarben #8cf314 und #690b07. Palette hat Farbtemperatur Warm, Neutral.
Die Palette Design website app colors palette enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #8cf314, RGB: (140, 243, 20); VERHEXEN: #b5e176, RGB: (181, 225, 118); VERHEXEN: #690b07, RGB: (105, 11, 7)
VERHEXEN: #73975c, RGB: (115, 151, 92); VERHEXEN: #c6c4b7, RGB: (198, 196, 183); VERHEXEN: #5e4329, RGB: (94, 67, 41)
Vereinfachte Version der Palettenfarben
Schatten von lawngreen, Schatten von Gelbgrün, Schatten von Kastanienbraun, Schatten von olivedrab, Schatten von Silber, Farbton von saddlebrown
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Design website app colors palette Farbcodes HEX, RGB-Informationen in der Tabelle
Farbpalette Kontrast
5 Farbpaare haben einen niedrigen Kontrast und müssen verbessert werden, was die Lesbarkeit beeinträchtigen kann.
| Tekst kleur | Achtergrond kleur | contrast ratio |
#8cf314 | #b5e176 | 1.06 |
#8cf314 | #c6c4b7 | 1.24 |
#b5e176 | #c6c4b7 | 1.16 |
#690b07 | #5e4329 | 1.39 |
#73975c | #c6c4b7 | 1.89 |