Hergestellt in 10/14/2019 07:22
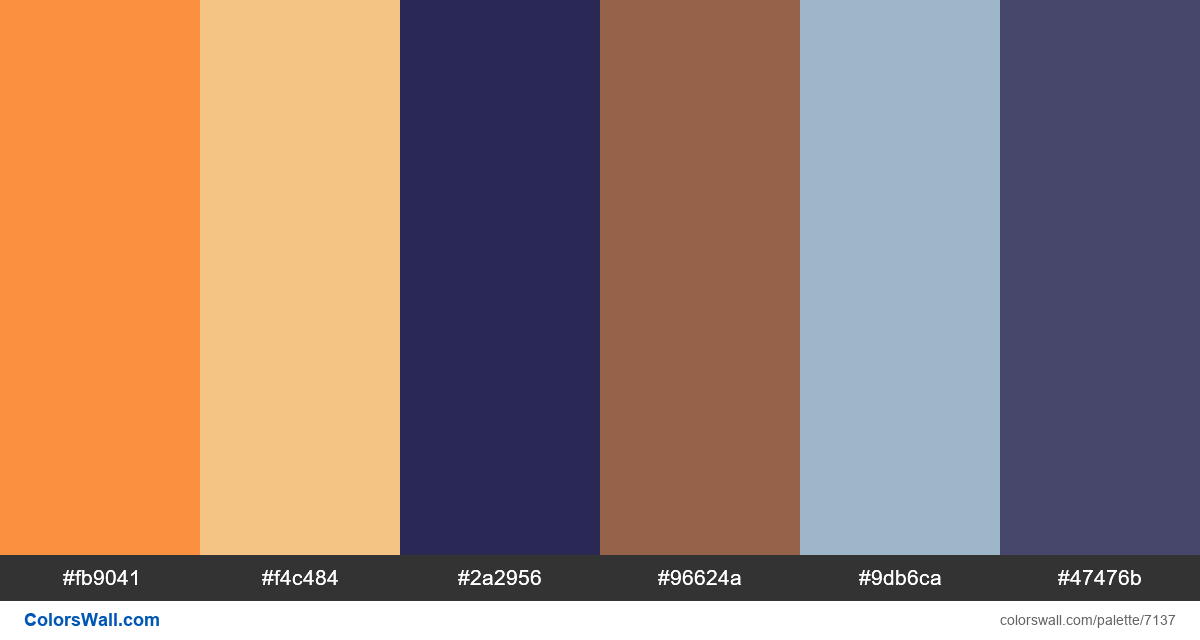
Design minimal app colors
#fb9041
#f4c484
#2a2956
#96624a
#9db6ca
#47476b
Die Palette besteht aus Licht, Dunkel-Farben. Akzentfarben #fb9041 und #2a2956. Palette hat Farbtemperatur Warm, Kalt.
Die Palette Design minimal app colors enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #fb9041, RGB: (251, 144, 65); VERHEXEN: #f4c484, RGB: (244, 196, 132); VERHEXEN: #2a2956, RGB: (42, 41, 86)
VERHEXEN: #96624a, RGB: (150, 98, 74); VERHEXEN: #9db6ca, RGB: (157, 182, 202); VERHEXEN: #47476b, RGB: (71, 71, 107)
Vereinfachte Version der Palettenfarben
Schatten von darkorange, Schatten von burlywood, Schatten von midnightblue, Schatten von sienna, Farbton von lightsteelblue, Schatten von darkslateblue
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Design minimal app colors Farbcodes HEX, RGB-Informationen in der Tabelle
Farbpalette Kontrast
5 Farbpaare haben einen niedrigen Kontrast und müssen verbessert werden, was die Lesbarkeit beeinträchtigen kann.
| Tekst kleur | Achtergrond kleur | contrast ratio |
#fb9041 | #f4c484 | 1.42 |
#fb9041 | #9db6ca | 1.08 |
#f4c484 | #9db6ca | 1.31 |
#2a2956 | #47476b | 1.53 |
#96624a | #47476b | 1.73 |