Hergestellt in 10/06/2020 14:48
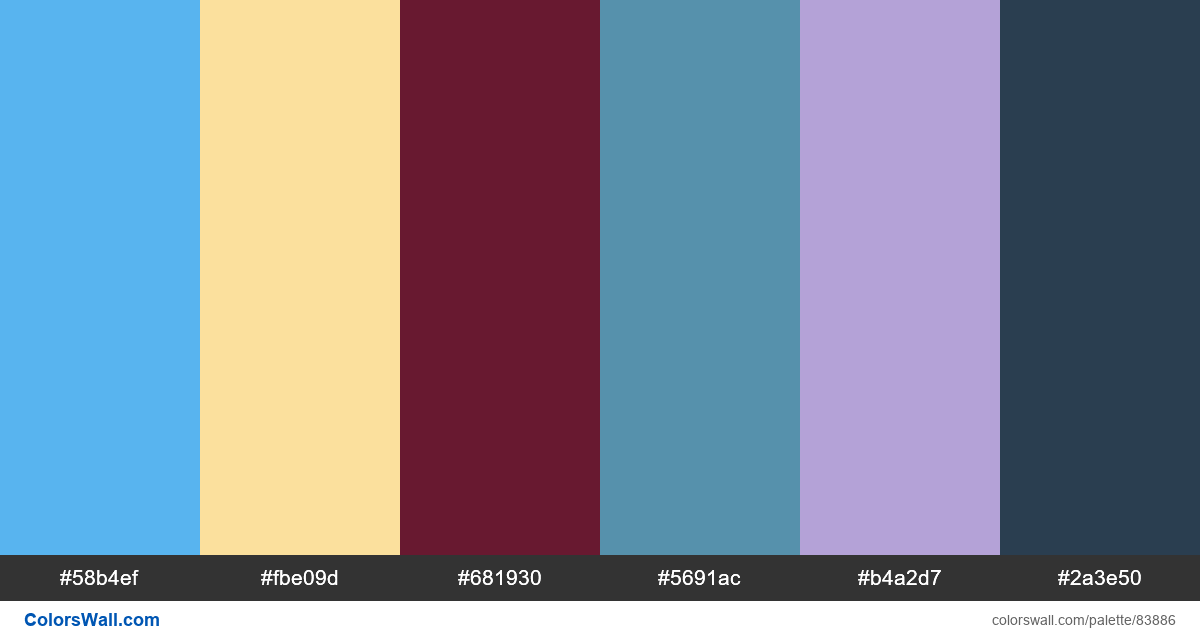
Website design canada development web montreal colours
#58b4ef
#fbe09d
#681930
#5691ac
#b4a2d7
#2a3e50
Die Palette besteht aus Licht, Dunkel-Farben. Akzentfarben #58b4ef und #fbe09d. Palette hat Farbtemperatur Kalt, Warm.
Die Palette Website design canada development web montreal colours enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #58b4ef, RGB: (88, 180, 239); VERHEXEN: #fbe09d, RGB: (251, 224, 157); VERHEXEN: #681930, RGB: (104, 25, 48)
VERHEXEN: #5691ac, RGB: (86, 145, 172); VERHEXEN: #b4a2d7, RGB: (180, 162, 215); VERHEXEN: #2a3e50, RGB: (42, 62, 80)
Vereinfachte Version der Palettenfarben
Schatten von deepskyblue, Farbton von moccasin, Schatten von Kastanienbraun, Schatten von steelblue, Farbton von plum, Farbton von darkslateblue
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Website design canada development web montreal colours Farbcodes HEX, RGB-Informationen in der Tabelle