Hergestellt in 11/03/2019 17:32
1
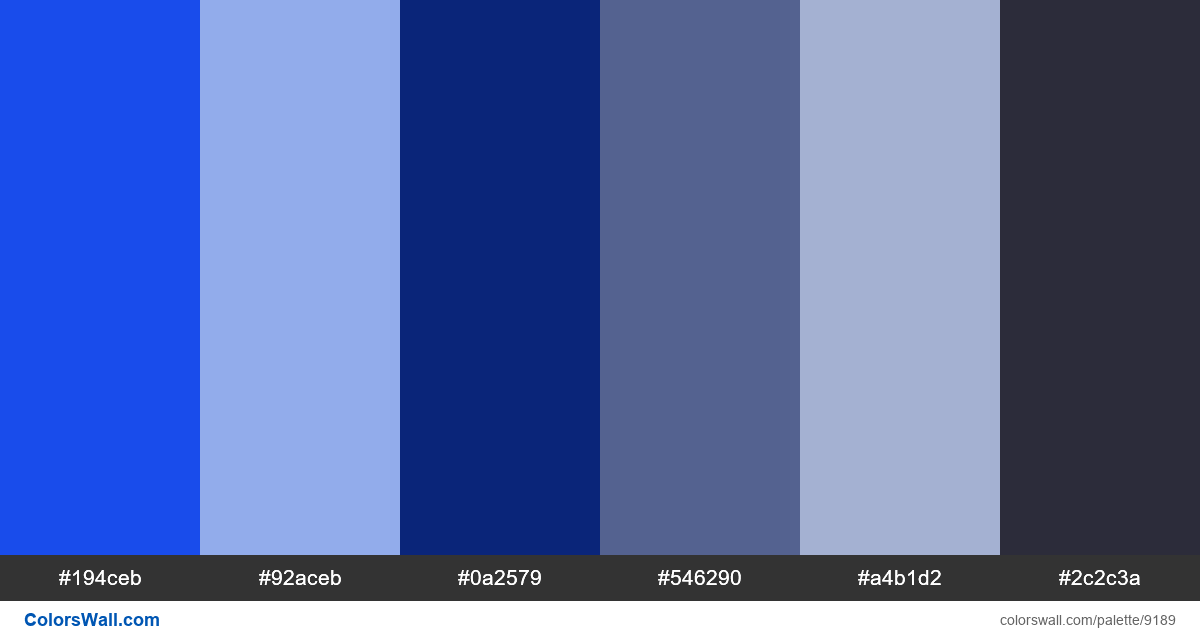
Calendar design user experience ui palette
#194ceb
#92aceb
#0a2579
#546290
#a4b1d2
#2c2c3a
Die Palette besteht aus Licht, Dunkel, Halbdunkel-Farben. Akzentfarben #194ceb und #92aceb. Palette hat Farbtemperatur Kalt.
Die Palette Calendar design user experience ui palette enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #194ceb, RGB: (25, 76, 235); VERHEXEN: #92aceb, RGB: (146, 172, 235); VERHEXEN: #0a2579, RGB: (10, 37, 121)
VERHEXEN: #546290, RGB: (84, 98, 144); VERHEXEN: #a4b1d2, RGB: (164, 177, 210); VERHEXEN: #2c2c3a, RGB: (44, 44, 58)
Vereinfachte Version der Palettenfarben
Farbton von slateblue, Schatten von cornflowerblue, Schatten von midnightblue, Farbton von slateblue, Farbton von lightsteelblue, Schatten von Schwarz
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Calendar design user experience ui palette Farbcodes HEX, RGB-Informationen in der Tabelle