Created at 11/03/2019 17:32
1
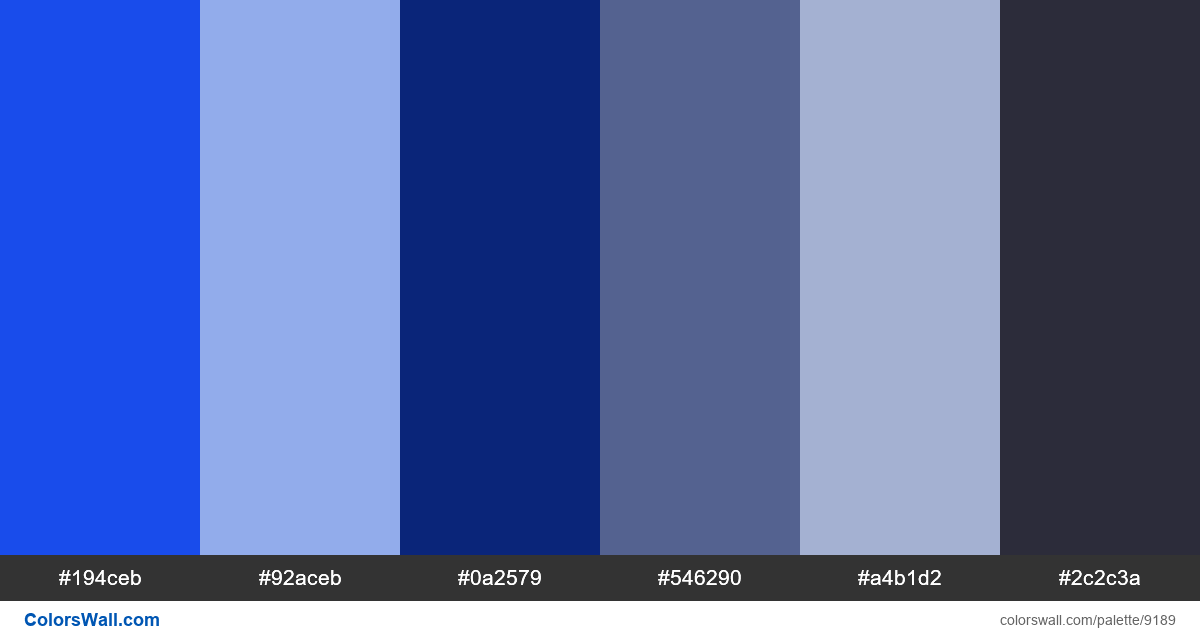
Calendar design user experience ui palette
#194ceb
#92aceb
#0a2579
#546290
#a4b1d2
#2c2c3a
The palette consists of Light, Dark, Semi dark colors. Accent colors #194ceb and #0a2579. Palette has Cool colors temperature.
Palette Calendar design user experience ui palette has combination of 6 codes colors:
HEX: #194ceb, RGB: (25, 76, 235); HEX: #92aceb, RGB: (146, 172, 235); HEX: #0a2579, RGB: (10, 37, 121)
HEX: #546290, RGB: (84, 98, 144); HEX: #a4b1d2, RGB: (164, 177, 210); HEX: #2c2c3a, RGB: (44, 44, 58)
Simplified version of palette colors
Tint of slateblue, Shade of cornflowerblue, Shade of midnightblue, Tint of slateblue, Tint of lightsteelblue, Shade of Black
Color scheme was created by colorswall
Colors codes in palette
Calendar design user experience ui palette color codes HEX, RGB information in table
Color Palette Contrast
3 color pairs have low contrast and need improvement which may impact readability.
| Text Color | Background Color | Contrast Ratio |
#194ceb | #546290 | 1.07 |
#92aceb | #a4b1d2 | 1.05 |
#0a2579 | #2c2c3a | 1.01 |