Hergestellt in 01/08/2021 15:21
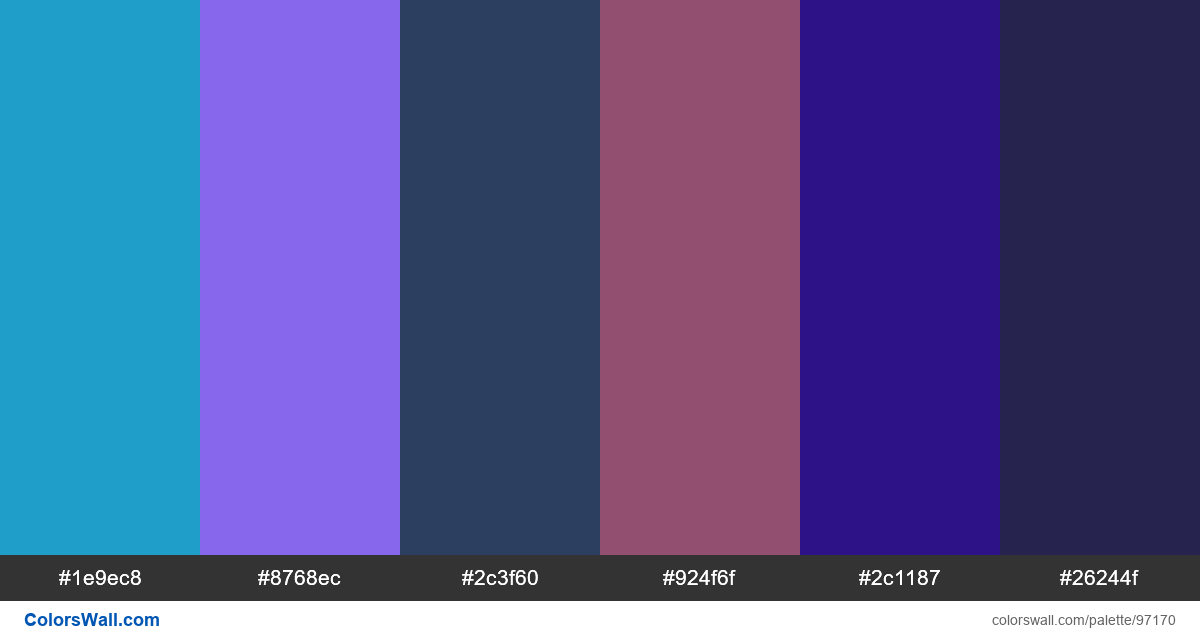
Graph finance dashboard ui colors palette
#1e9ec8
#8768ec
#2c3f60
#924f6f
#2c1187
#26244f
Die Palette besteht aus Licht, Halbdunkel, Dunkel-Farben. Akzentfarben #8768ec und #2c1187. Palette hat Farbtemperatur Kalt, Warm.
Die Palette Graph finance dashboard ui colors palette enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #1e9ec8, RGB: (30, 158, 200); VERHEXEN: #8768ec, RGB: (135, 104, 236); VERHEXEN: #2c3f60, RGB: (44, 63, 96)
VERHEXEN: #924f6f, RGB: (146, 79, 111); VERHEXEN: #2c1187, RGB: (44, 17, 135); VERHEXEN: #26244f, RGB: (38, 36, 79)
Vereinfachte Version der Palettenfarben
Farbton von deepskyblue, Schatten von mediumslateblue, Farbton von darkslateblue, Schatten von mediumvioletred, Schatten von darkblue, Schatten von midnightblue
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Graph finance dashboard ui colors palette Farbcodes HEX, RGB-Informationen in der Tabelle
Farbpalette Kontrast
7 Farbpaare haben einen niedrigen Kontrast und müssen verbessert werden, was die Lesbarkeit beeinträchtigen kann.
| Tekst kleur | Achtergrond kleur | contrast ratio |
#1e9ec8 | #8768ec | 1.29 |
#1e9ec8 | #924f6f | 1.89 |
#8768ec | #924f6f | 1.46 |
#2c3f60 | #924f6f | 1.79 |
#2c3f60 | #2c1187 | 1.29 |
#2c3f60 | #26244f | 1.37 |