Creado en 11/07/2019 08:47
Design interface illustration mobile app
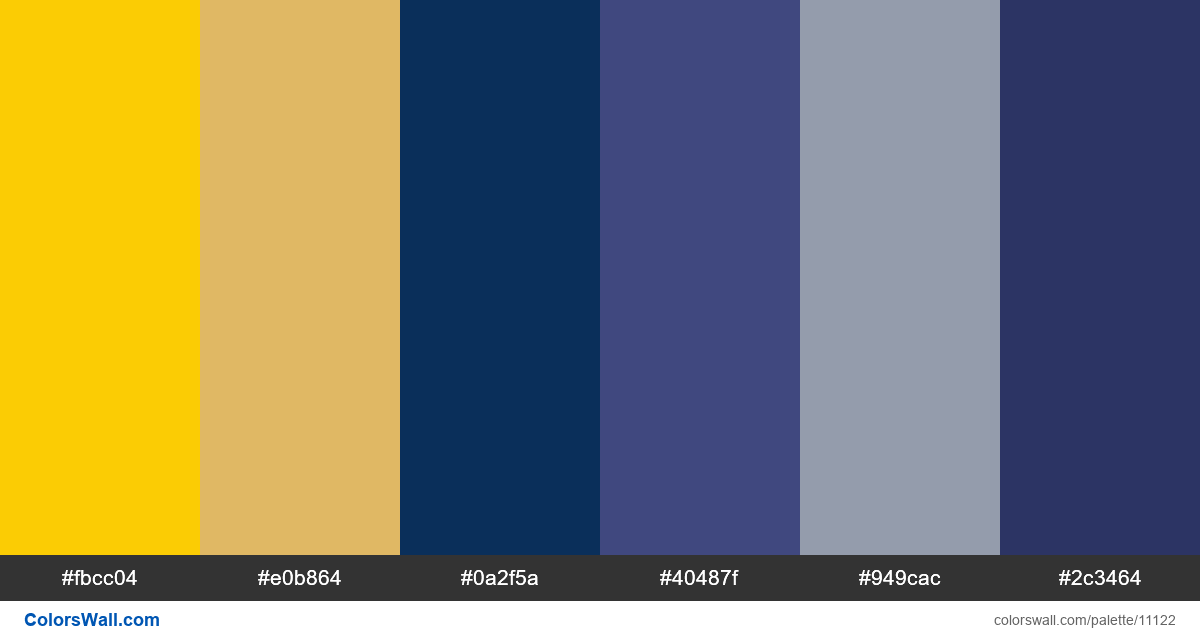
#fbcc04
#e0b864
#0a2f5a
#40487f
#949cac
#2c3464
La paleta consta de Luz, Oscuro colores. Colores de acento #fbcc04 y #0a2f5a. La paleta tiene temperatura de color Cálido, Frío.
La paleta Design interface illustration mobile app tiene una combinación de colores de códigos de 6:
HEX: #fbcc04, RGB: (251, 204, 4); HEX: #e0b864, RGB: (224, 184, 100); HEX: #0a2f5a, RGB: (10, 47, 90)
HEX: #40487f, RGB: (64, 72, 127); HEX: #949cac, RGB: (148, 156, 172); HEX: #2c3464, RGB: (44, 52, 100)
Versión simplificada de la paleta de colores
Matiz de gold, Matiz de burlywood, Sombra de midnightblue, Sombra de darkslateblue, Sombra de lightslategrey, Matiz de darkslateblue
El esquema de color fue creado por colorswall
Códigos de colores en la paleta
Design interface illustration mobile app códigos de color HEX, información RGB en la tabla
Contraste de la paleta de colores
6 pares de colores tienen un contraste bajo y necesitan mejoras, lo que puede afectar la legibilidad.
| Color de texto | Color de fondo | Relación de contraste |
#fbcc04 | #e0b864 | 1.22 |
#fbcc04 | #949cac | 1.8 |
#e0b864 | #949cac | 1.47 |
#0a2f5a | #40487f | 1.56 |
#0a2f5a | #2c3464 | 1.13 |
#40487f | #2c3464 | 1.37 |