Creado en 06/03/2021 10:31
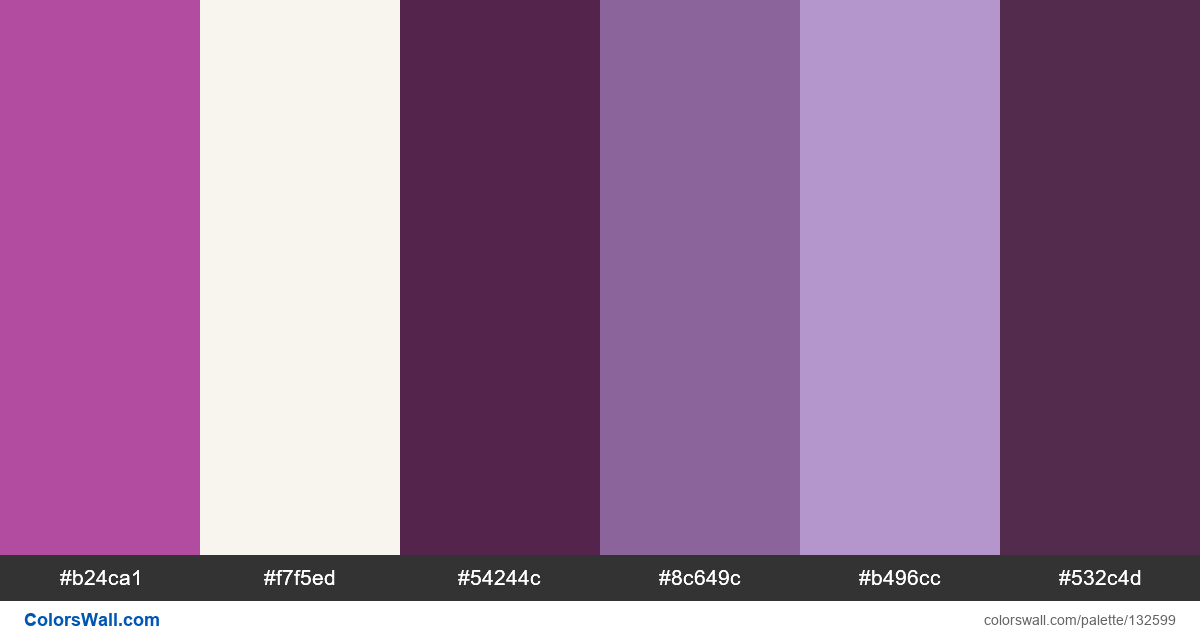
Ui app messenger design colors palette
#b24ca1
#f7f5ed
#54244c
#8c649c
#b496cc
#532c4d
La paleta consta de Luz, Oscuro colores. Colores de acento #b24ca1 y #54244c. La paleta tiene temperatura de color Neutral, Frío.
La paleta Ui app messenger design colors palette tiene una combinación de colores de códigos de 6:
HEX: #b24ca1, RGB: (178, 76, 161); HEX: #f7f5ed, RGB: (247, 245, 237); HEX: #54244c, RGB: (84, 36, 76)
HEX: #8c649c, RGB: (140, 100, 156); HEX: #b496cc, RGB: (180, 150, 204); HEX: #532c4d, RGB: (83, 44, 77)
Versión simplificada de la paleta de colores
Matiz de mediumorchid, Matiz de floralwhite, Sombra de Púrpura, Matiz de mediumorchid, Matiz de plum, Sombra de Púrpura
El esquema de color fue creado por colorswall
Códigos de colores en la paleta
Ui app messenger design colors palette códigos de color HEX, información RGB en la tabla
Contraste de la paleta de colores
4 pares de colores tienen un contraste bajo y necesitan mejoras, lo que puede afectar la legibilidad.
| Color de texto | Color de fondo | Relación de contraste |
#b24ca1 | #8c649c | 1 |
#b24ca1 | #b496cc | 1.84 |
#54244c | #532c4d | 1.05 |
#8c649c | #b496cc | 1.85 |