Creado en 11/16/2021 07:19
Graphic design team image ux colours
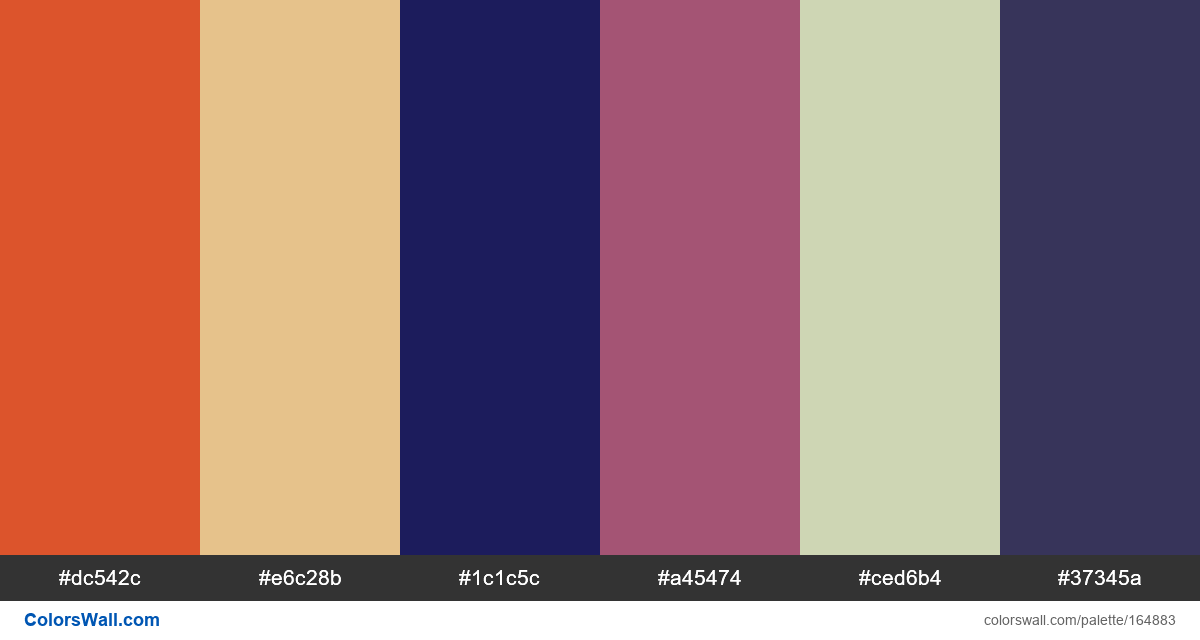
#dc542c
#e6c28b
#1c1c5c
#a45474
#ced6b4
#37345a
La paleta consta de Luz, Oscuro colores. Colores de acento #dc542c y #1c1c5c. La paleta tiene temperatura de color Cálido, Frío, Neutral.
La paleta Graphic design team image ux colours tiene una combinación de colores de códigos de 6:
HEX: #dc542c, RGB: (220, 84, 44); HEX: #e6c28b, RGB: (230, 194, 139); HEX: #1c1c5c, RGB: (28, 28, 92)
HEX: #a45474, RGB: (164, 84, 116); HEX: #ced6b4, RGB: (206, 214, 180); HEX: #37345a, RGB: (55, 52, 90)
Versión simplificada de la paleta de colores
Sombra de orangered, Sombra de burlywood, Sombra de midnightblue, Sombra de mediumvioletred, Matiz de lightgoldenrodyellow, Matiz de darkslateblue
El esquema de color fue creado por colorswall
Códigos de colores en la paleta
Graphic design team image ux colours códigos de color HEX, información RGB en la tabla
Contraste de la paleta de colores
3 pares de colores tienen un contraste bajo y necesitan mejoras, lo que puede afectar la legibilidad.
| Color de texto | Color de fondo | Relación de contraste |
#dc542c | #a45474 | 1.3 |
#e6c28b | #ced6b4 | 1.11 |
#1c1c5c | #37345a | 1.31 |