Створено 11/16/2021 07:19
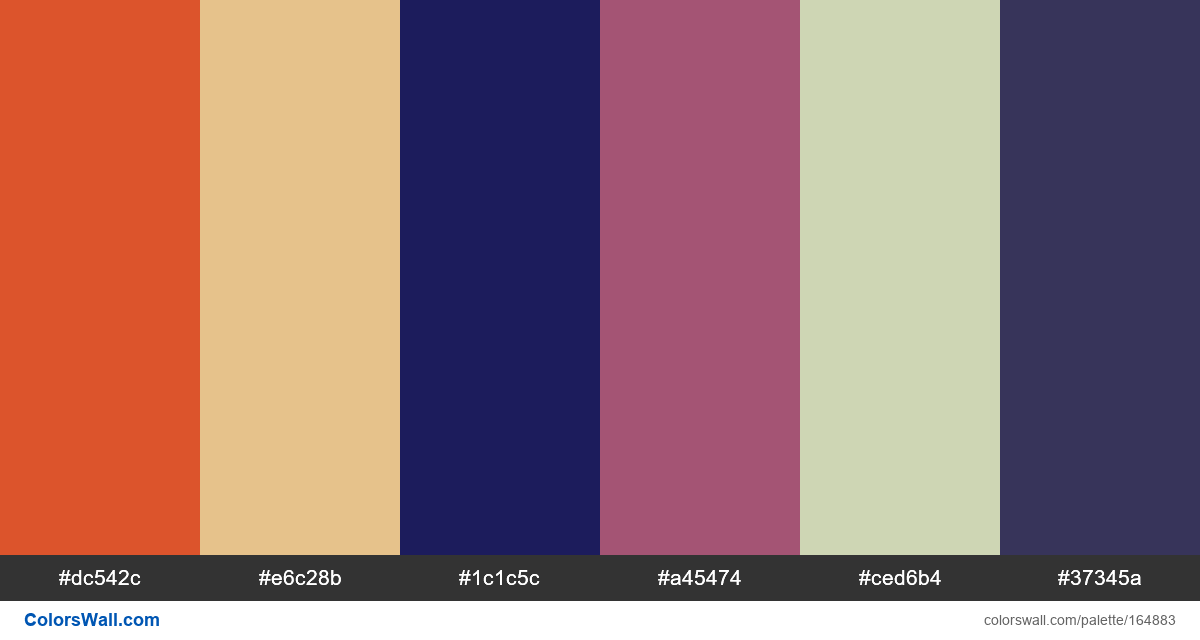
Graphic design team image ux colours
#dc542c
#e6c28b
#1c1c5c
#a45474
#ced6b4
#37345a
Палітра містить світлий, темний кольори. Акцентні кольори #dc542c та #1c1c5c. Палітра має температуру кольорів Теплий, Холодний, Нейтральний.
Палітра Graphic design team image ux colours містить комбінацію з 6 кодів кольорів :
HEX: #dc542c, RGB: (220, 84, 44); HEX: #e6c28b, RGB: (230, 194, 139); HEX: #1c1c5c, RGB: (28, 28, 92)
HEX: #a45474, RGB: (164, 84, 116); HEX: #ced6b4, RGB: (206, 214, 180); HEX: #37345a, RGB: (55, 52, 90)
Спрощений варіант палітри кольорів
Відтінок orangered, Відтінок burlywood, Відтінок midnightblue, Відтінок mediumvioletred, Відтінок lightgoldenrodyellow, Відтінок darkslateblue
Кольорова схема створена автором colorswall
Коди кольорів у палітрі
Graphic design team image ux colours коди кольорів HEX, RGB інформація у таблиці
Контраст палітри кольорів
3 пари кольорів мають низький контраст і потребують покращення, що може вплинути на зручність читання.
| Колір тексту | Колір фону | Коефіцієнт контрастності |
#dc542c | #a45474 | 1.3 |
#e6c28b | #ced6b4 | 1.11 |
#1c1c5c | #37345a | 1.31 |