Created at 11/16/2021 07:19
Graphic design team image ux colours
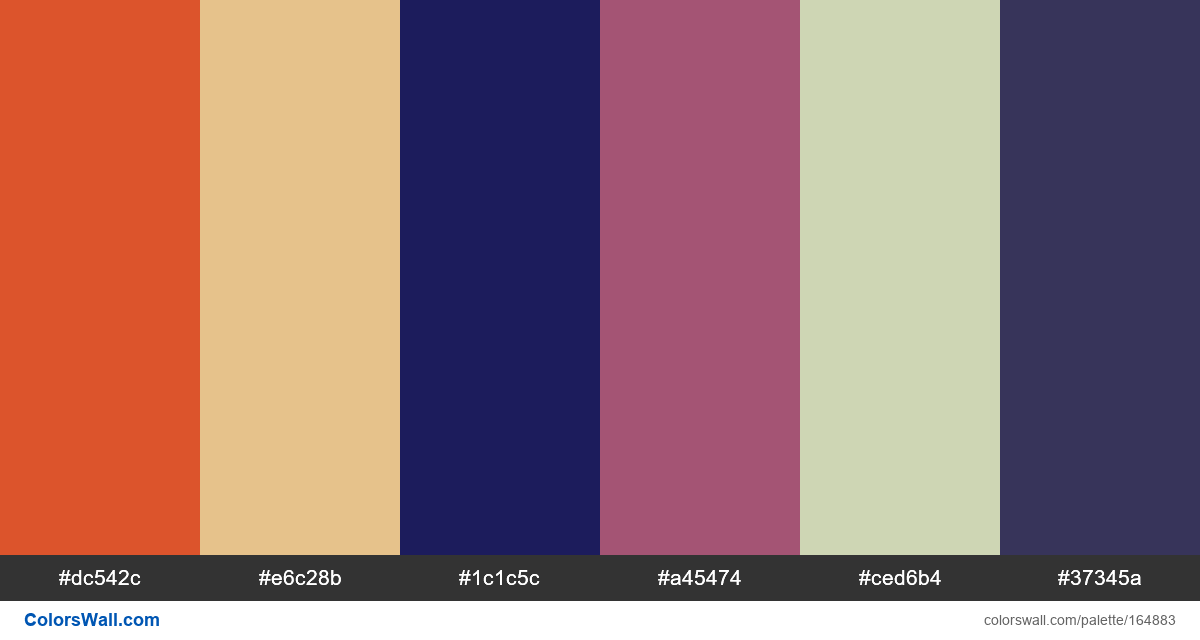
#dc542c
#e6c28b
#1c1c5c
#a45474
#ced6b4
#37345a
The palette consists of Light, Dark colors. Accent colors #dc542c and #1c1c5c. Palette has Warm, Cool, Neutral colors temperature.
Palette Graphic design team image ux colours has combination of 6 codes colors:
HEX: #dc542c, RGB: (220, 84, 44); HEX: #e6c28b, RGB: (230, 194, 139); HEX: #1c1c5c, RGB: (28, 28, 92)
HEX: #a45474, RGB: (164, 84, 116); HEX: #ced6b4, RGB: (206, 214, 180); HEX: #37345a, RGB: (55, 52, 90)
Simplified version of palette colors
Shade of orangered, Shade of burlywood, Shade of midnightblue, Shade of mediumvioletred, Tint of lightgoldenrodyellow, Tint of darkslateblue
Color scheme was created by colorswall
Colors codes in palette
Graphic design team image ux colours color codes HEX, RGB information in table
Color Palette Contrast
3 color pairs have low contrast and need improvement which may impact readability.
| Text Color | Background Color | Contrast Ratio |
#dc542c | #a45474 | 1.3 |
#e6c28b | #ced6b4 | 1.11 |
#1c1c5c | #37345a | 1.31 |