Creado en 05/05/2020 11:33
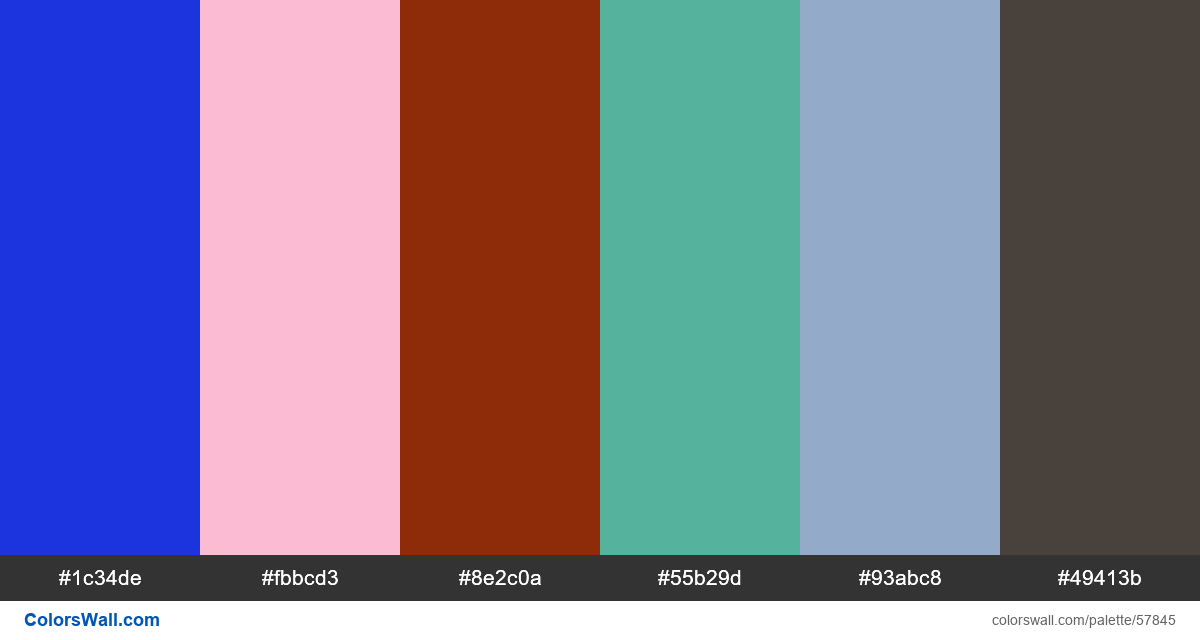
Website concept design branding colours
#1c34de
#fbbcd3
#8e2c0a
#55b29d
#93abc8
#49413b
La paleta consta de Luz colores. Colores de acento #fbbcd3 y #55b29d. La paleta tiene temperatura de color Frío, Neutral, Cálido.
La paleta Website concept design branding colours tiene una combinación de colores de códigos de 6:
HEX: #1c34de, RGB: (28, 52, 222); HEX: #fbbcd3, RGB: (251, 188, 211); HEX: #8e2c0a, RGB: (142, 44, 10)
HEX: #55b29d, RGB: (85, 178, 157); HEX: #93abc8, RGB: (147, 171, 200); HEX: #49413b, RGB: (73, 65, 59)
Versión simplificada de la paleta de colores
Sombra de Azul, Matiz de Rosa, Sombra de darkred, Sombra de lightseagreen, Matiz de lightsteelblue, Matiz de dimgrey
El esquema de color fue creado por colorswall
Códigos de colores en la paleta
Website concept design branding colours códigos de color HEX, información RGB en la tabla
Contraste de la paleta de colores
6 pares de colores tienen un contraste bajo y necesitan mejoras, lo que puede afectar la legibilidad.
| Color de texto | Color de fondo | Relación de contraste |
#1c34de | #8e2c0a | 1.03 |
#1c34de | #49413b | 1.23 |
#fbbcd3 | #55b29d | 1.6 |
#fbbcd3 | #93abc8 | 1.48 |
#8e2c0a | #49413b | 1.19 |
#55b29d | #93abc8 | 1.07 |