Creado en 10/04/2019 06:47
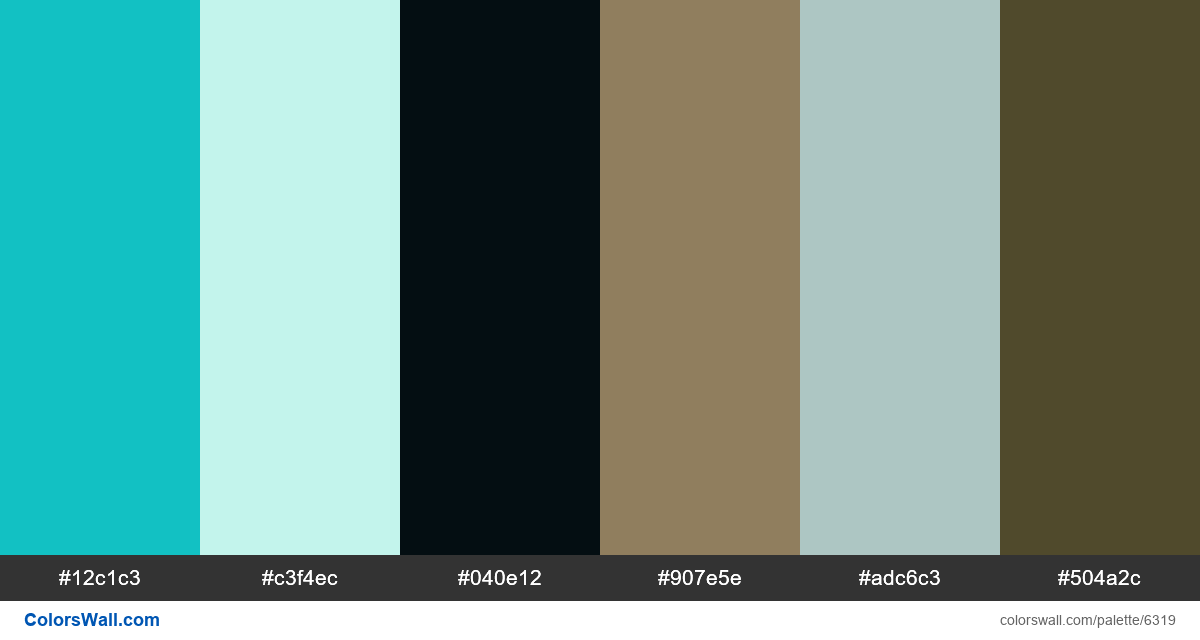
Mockup design mobile ui colors palette
#12c1c3
#c3f4ec
#040e12
#907e5e
#adc6c3
#504a2c
La paleta consta de Luz, Oscuro colores. Colores de acento #12c1c3 y #504a2c. La paleta tiene temperatura de color Frío, Neutral, Cálido.
La paleta Mockup design mobile ui colors palette tiene una combinación de colores de códigos de 6:
HEX: #12c1c3, RGB: (18, 193, 195); HEX: #c3f4ec, RGB: (195, 244, 236); HEX: #040e12, RGB: (4, 14, 18)
HEX: #907e5e, RGB: (144, 126, 94); HEX: #adc6c3, RGB: (173, 198, 195); HEX: #504a2c, RGB: (80, 74, 44)
Versión simplificada de la paleta de colores
Matiz de darkturquoise, Sombra de paleturquoise, Sombra de Negro, Matiz de Gris, Matiz de powderblue, Matiz de darkolivegreen
El esquema de color fue creado por colorswall
Códigos de colores en la paleta
Mockup design mobile ui colors palette códigos de color HEX, información RGB en la tabla
Contraste de la paleta de colores
4 pares de colores tienen un contraste bajo y necesitan mejoras, lo que puede afectar la legibilidad.
| Color de texto | Color de fondo | Relación de contraste |
#12c1c3 | #c3f4ec | 1.85 |
#12c1c3 | #907e5e | 1.77 |
#12c1c3 | #adc6c3 | 1.23 |
#c3f4ec | #adc6c3 | 1.5 |