Created at 10/04/2019 06:47
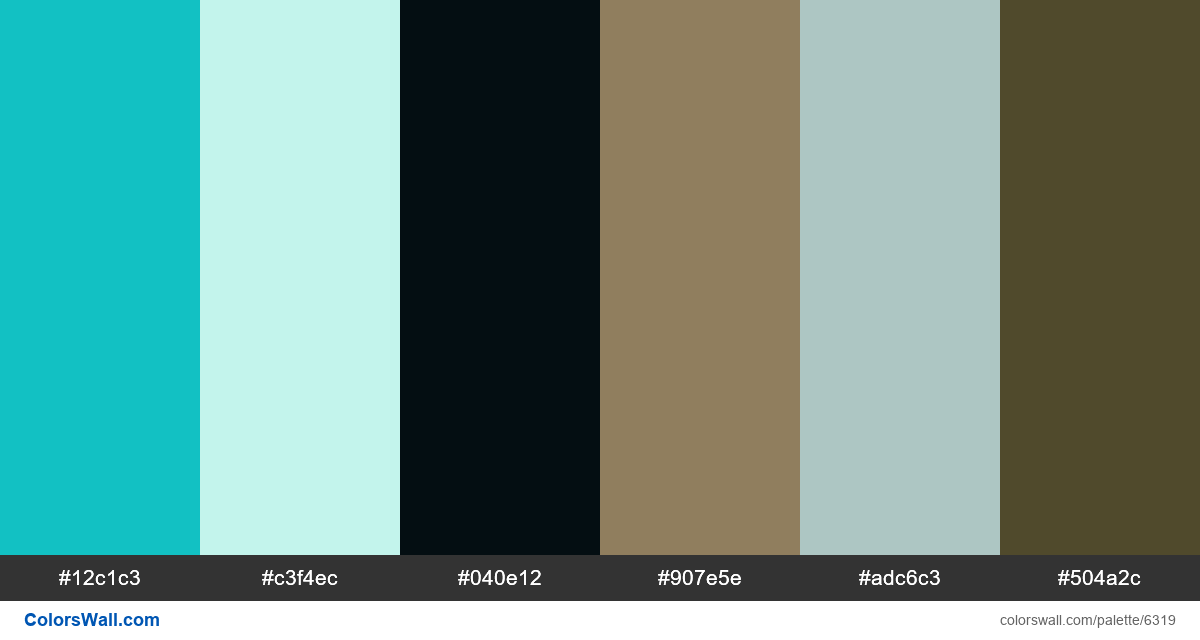
Mockup design mobile ui colors palette
#12c1c3
#c3f4ec
#040e12
#907e5e
#adc6c3
#504a2c
The palette consists of Light, Dark colors. Accent colors #12c1c3 and #504a2c. Palette has Cool, Neutral, Warm colors temperature.
Palette Mockup design mobile ui colors palette has combination of 6 codes colors:
HEX: #12c1c3, RGB: (18, 193, 195); HEX: #c3f4ec, RGB: (195, 244, 236); HEX: #040e12, RGB: (4, 14, 18)
HEX: #907e5e, RGB: (144, 126, 94); HEX: #adc6c3, RGB: (173, 198, 195); HEX: #504a2c, RGB: (80, 74, 44)
Simplified version of palette colors
Tint of darkturquoise, Shade of paleturquoise, Shade of Black, Tint of Grey, Tint of powderblue, Tint of darkolivegreen
Color scheme was created by colorswall
Colors codes in palette
Mockup design mobile ui colors palette color codes HEX, RGB information in table
Color Palette Contrast
4 color pairs have low contrast and need improvement which may impact readability.
| Text Color | Background Color | Contrast Ratio |
#12c1c3 | #c3f4ec | 1.85 |
#12c1c3 | #907e5e | 1.77 |
#12c1c3 | #adc6c3 | 1.23 |
#c3f4ec | #adc6c3 | 1.5 |