Creado en 09/06/2020 20:31
Userinterface mobile app design ux dark theme hex colors
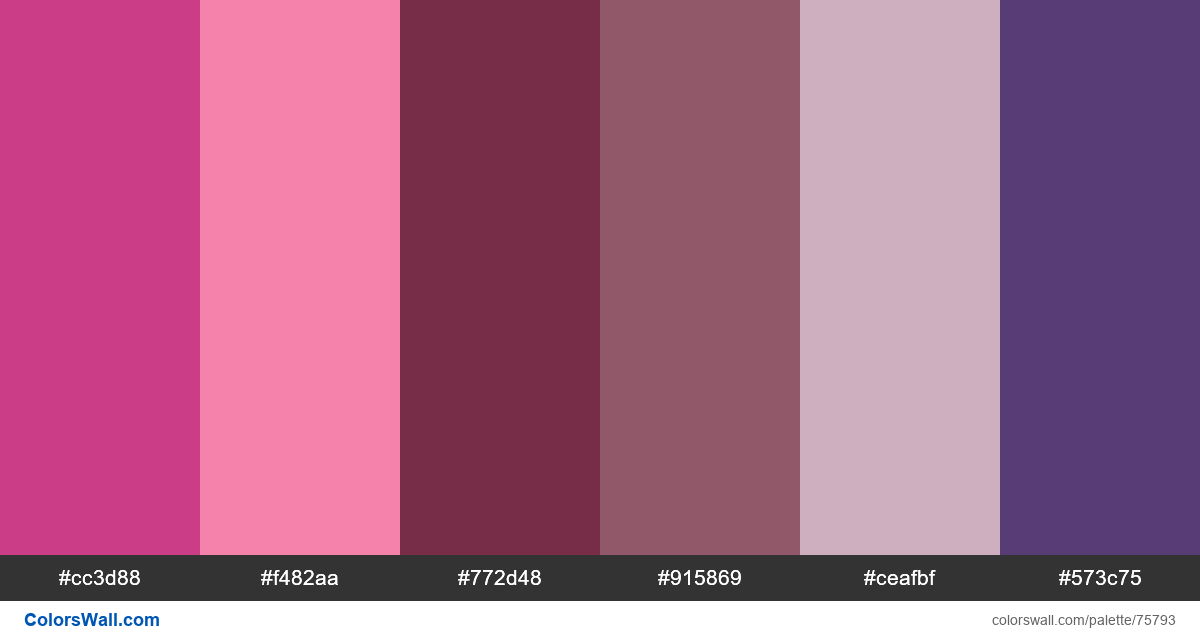
#cc3d88
#f482aa
#772d48
#915869
#ceafbf
#573c75
La paleta consta de semioscuro, Luz colores. Colores de acento #cc3d88 y #f482aa. La paleta tiene temperatura de color Cálido, Neutral, Frío.
La paleta Userinterface mobile app design ux dark theme hex colors tiene una combinación de colores de códigos de 6:
HEX: #cc3d88, RGB: (204, 61, 136); HEX: #f482aa, RGB: (244, 130, 170); HEX: #772d48, RGB: (119, 45, 72)
HEX: #915869, RGB: (145, 88, 105); HEX: #ceafbf, RGB: (206, 175, 191); HEX: #573c75, RGB: (87, 60, 117)
Versión simplificada de la paleta de colores
Sombra de mediumvioletred, Sombra de palevioletred, Sombra de Púrpura, Sombra de mediumvioletred, Matiz de thistle, Sombra de darkslateblue
El esquema de color fue creado por colorswall
Códigos de colores en la paleta
Userinterface mobile app design ux dark theme hex colors códigos de color HEX, información RGB en la tabla
Contraste de la paleta de colores
7 pares de colores tienen un contraste bajo y necesitan mejoras, lo que puede afectar la legibilidad.
| Color de texto | Color de fondo | Relación de contraste |
#cc3d88 | #f482aa | 1.87 |
#cc3d88 | #915869 | 1.2 |
#cc3d88 | #573c75 | 1.98 |
#f482aa | #ceafbf | 1.21 |
#772d48 | #915869 | 1.68 |
#772d48 | #573c75 | 1.02 |