Created at 09/06/2020 20:31
Userinterface mobile app design ux dark theme hex colors
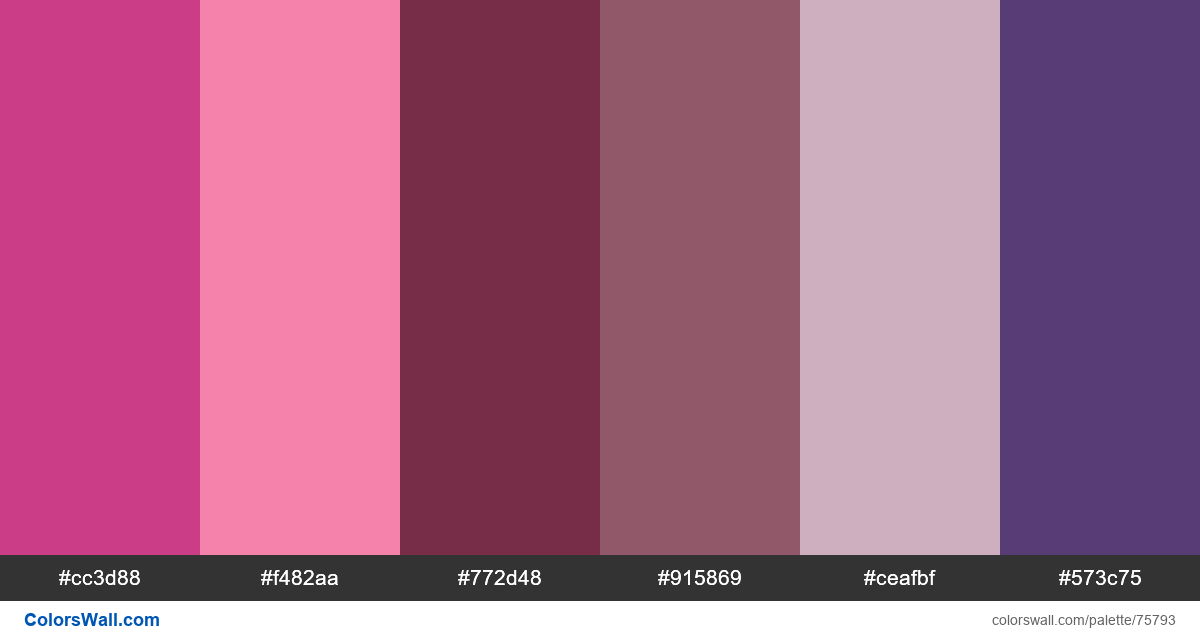
#cc3d88
#f482aa
#772d48
#915869
#ceafbf
#573c75
The palette consists of Semi dark, Light colors. Accent colors #cc3d88 and #f482aa. Palette has Warm, Neutral, Cool colors temperature.
Palette Userinterface mobile app design ux dark theme hex colors has combination of 6 codes colors:
HEX: #cc3d88, RGB: (204, 61, 136); HEX: #f482aa, RGB: (244, 130, 170); HEX: #772d48, RGB: (119, 45, 72)
HEX: #915869, RGB: (145, 88, 105); HEX: #ceafbf, RGB: (206, 175, 191); HEX: #573c75, RGB: (87, 60, 117)
Simplified version of palette colors
Shade of mediumvioletred, Shade of palevioletred, Shade of Purple, Shade of mediumvioletred, Tint of thistle, Shade of darkslateblue
Color scheme was created by colorswall
Colors codes in palette
Userinterface mobile app design ux dark theme hex colors color codes HEX, RGB information in table
Color Palette Contrast
7 color pairs have low contrast and need improvement which may impact readability.
| Text Color | Background Color | Contrast Ratio |
#cc3d88 | #f482aa | 1.87 |
#cc3d88 | #915869 | 1.2 |
#cc3d88 | #573c75 | 1.98 |
#f482aa | #ceafbf | 1.21 |
#772d48 | #915869 | 1.68 |
#772d48 | #573c75 | 1.02 |