Criado em 09/06/2020 20:31
Userinterface mobile app design ux dark theme hex colors
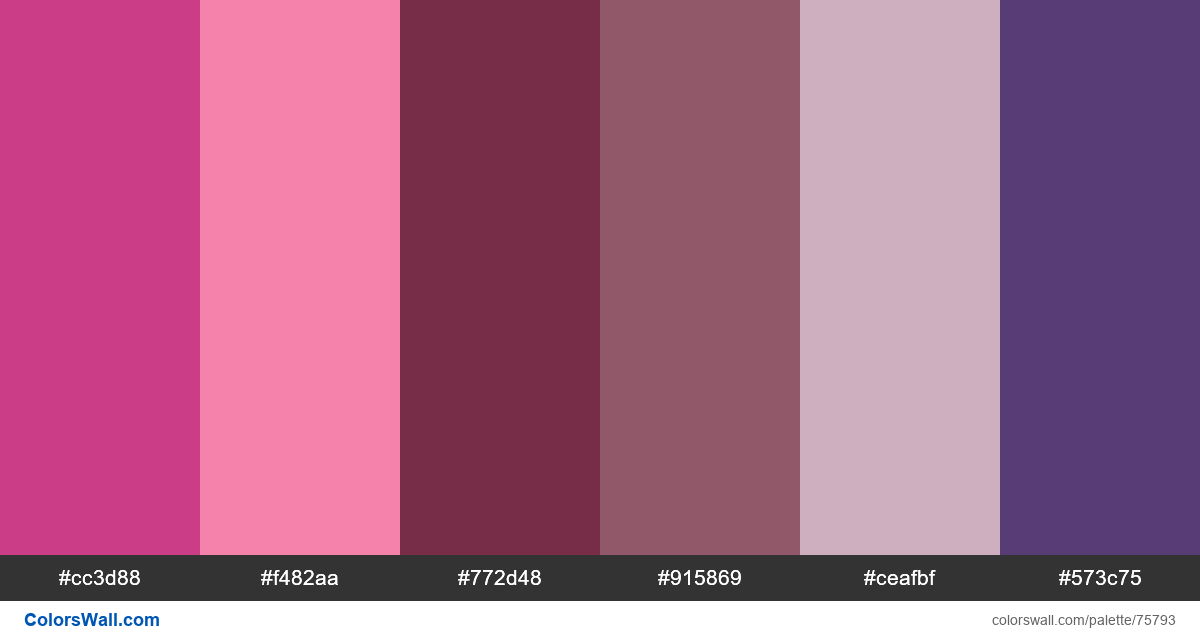
#cc3d88
#f482aa
#772d48
#915869
#ceafbf
#573c75
A paleta consiste em cores Semi escuro, Luz. Cores de destaque #cc3d88 e #f482aa. A paleta tem Esquentar, Neutro, Legal temperatura de cores.
A paleta Userinterface mobile app design ux dark theme hex colors tem uma combinação de cores de códigos de 6:
HEX: #cc3d88, RGB: (204, 61, 136); HEX: #f482aa, RGB: (244, 130, 170); HEX: #772d48, RGB: (119, 45, 72)
HEX: #915869, RGB: (145, 88, 105); HEX: #ceafbf, RGB: (206, 175, 191); HEX: #573c75, RGB: (87, 60, 117)
Versão simplificada das cores da paleta
Sombra de mediumvioletred, Sombra de palevioletred, Sombra de Roxo, Sombra de mediumvioletred, Matiz de thistle, Sombra de darkslateblue
O esquema de cores foi criado por colorswall
Códigos de cores na paleta
Userinterface mobile app design ux dark theme hex colors códigos de cores HEX, informações RGB na tabela
Contraste da Paleta de Cores
7 pares de cores têm contraste baixo e precisam de melhorias, o que pode afetar a legibilidade.
| Cor do texto | Cor de fundo | Taxa de contraste |
#cc3d88 | #f482aa | 1.87 |
#cc3d88 | #915869 | 1.2 |
#cc3d88 | #573c75 | 1.98 |
#f482aa | #ceafbf | 1.21 |
#772d48 | #915869 | 1.68 |
#772d48 | #573c75 | 1.02 |