Créé à 03/18/2020 07:04
App shop store ui
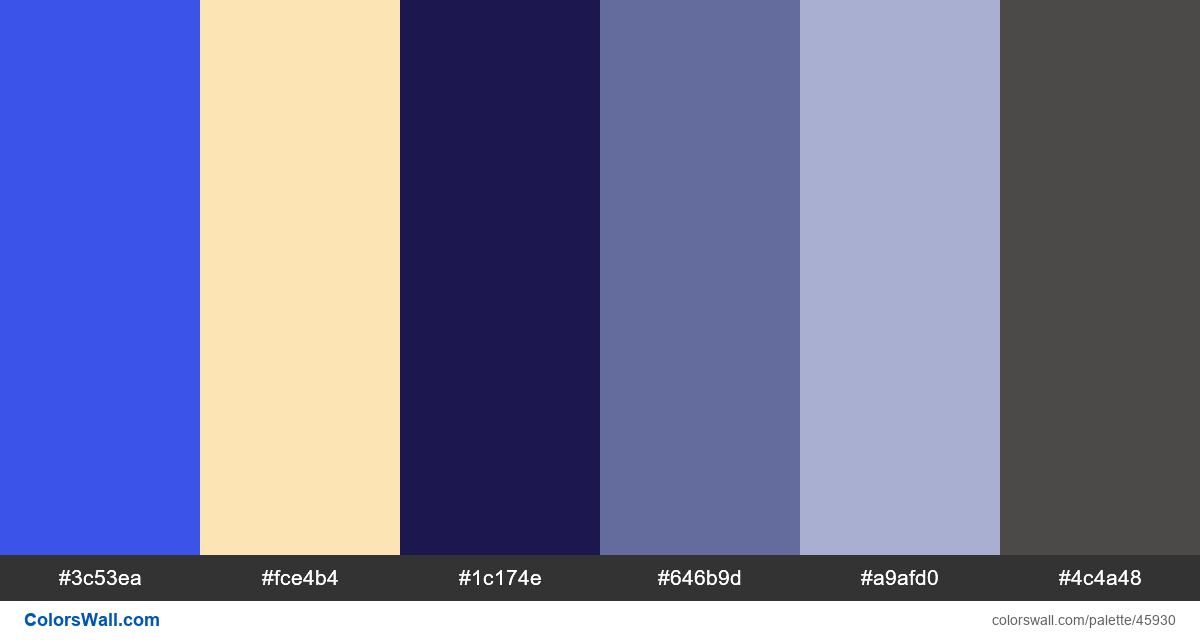
#3c53ea
#fce4b4
#1c174e
#646b9d
#a9afd0
#4c4a48
La palette se compose de Semi foncé, Lumière, Sombre couleurs. Couleurs d'accent #3c53ea et #fce4b4. La palette a une température de couleur Froid, Chaud, Neutre.
La palette App shop store ui a une combinaison de couleurs de codes 6:
HEX: #3c53ea, RVB: (60, 83, 234); HEX: #fce4b4, RVB: (252, 228, 180); HEX: #1c174e, RVB: (28, 23, 78)
HEX: #646b9d, RVB: (100, 107, 157); HEX: #a9afd0, RVB: (169, 175, 208); HEX: #4c4a48, RVB: (76, 74, 72)
Version simplifiée des couleurs de la palette
Nuance de slateblue, Nuance de moccasin, Nuance de midnightblue, Ombre de slateblue, Nuance de lightsteelblue, Nuance de dimgrey
Le jeu de couleurs a été créé par colorswall
Contraste de la palette de couleurs
5 paires de couleurs ont un faible contraste et nécessitent des améliorations, ce qui peut affecter la lisibilité.
| Couleur du texte | Couleur de l'arrière plan | Rapport de contraste |
#3c53ea | #646b9d | 1.14 |
#3c53ea | #4c4a48 | 1.51 |
#fce4b4 | #a9afd0 | 1.73 |
#1c174e | #4c4a48 | 1.85 |
#646b9d | #4c4a48 | 1.73 |