Created at 03/18/2020 07:04
App shop store ui
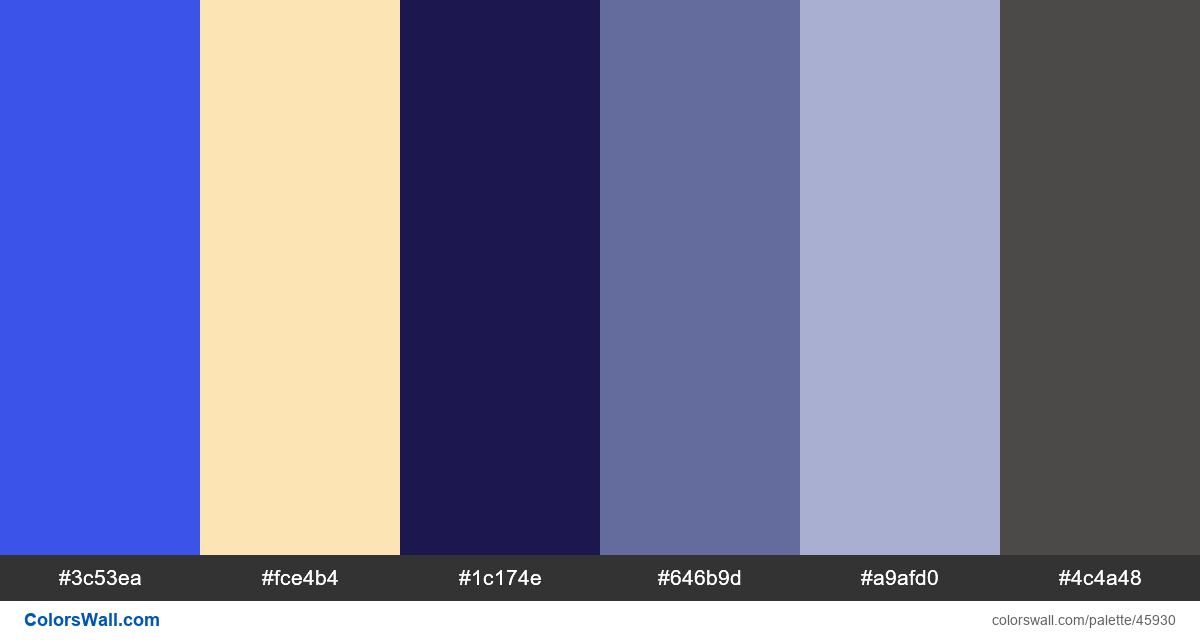
#3c53ea
#fce4b4
#1c174e
#646b9d
#a9afd0
#4c4a48
The palette consists of Semi dark, Light, Dark colors. Accent colors #3c53ea and #fce4b4. Palette has Cool, Warm, Neutral colors temperature.
Palette App shop store ui has combination of 6 codes colors:
HEX: #3c53ea, RGB: (60, 83, 234); HEX: #fce4b4, RGB: (252, 228, 180); HEX: #1c174e, RGB: (28, 23, 78)
HEX: #646b9d, RGB: (100, 107, 157); HEX: #a9afd0, RGB: (169, 175, 208); HEX: #4c4a48, RGB: (76, 74, 72)
Simplified version of palette colors
Tint of slateblue, Tint of moccasin, Tint of midnightblue, Shade of slateblue, Tint of lightsteelblue, Tint of dimgrey
Color scheme was created by colorswall
Colors codes in palette
App shop store ui color codes HEX, RGB information in table
Color Palette Contrast
5 color pairs have low contrast and need improvement which may impact readability.
| Text Color | Background Color | Contrast Ratio |
#3c53ea | #646b9d | 1.14 |
#3c53ea | #4c4a48 | 1.51 |
#fce4b4 | #a9afd0 | 1.73 |
#1c174e | #4c4a48 | 1.85 |
#646b9d | #4c4a48 | 1.73 |