Utworzono o godz 03/18/2020 07:04
App shop store ui
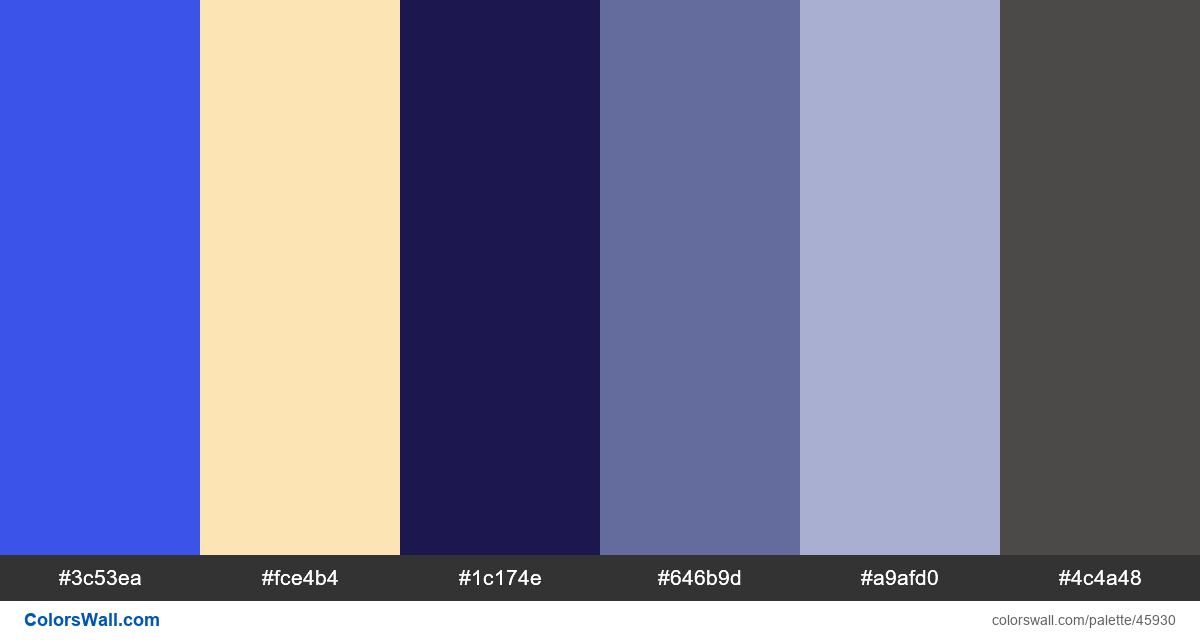
#3c53ea
#fce4b4
#1c174e
#646b9d
#a9afd0
#4c4a48
Paleta składa się z kolorów Półciemny, Światło, Ciemny. Kolory akcentujące #3c53ea i #fce4b4. Paleta ma temperaturę kolorów Zimny, Ciepły, Neutralny.
Paleta App shop store ui zawiera kombinację kolorów kodów 6:
KLĄTWA: #3c53ea, RGB: (60, 83, 234); KLĄTWA: #fce4b4, RGB: (252, 228, 180); KLĄTWA: #1c174e, RGB: (28, 23, 78)
KLĄTWA: #646b9d, RGB: (100, 107, 157); KLĄTWA: #a9afd0, RGB: (169, 175, 208); KLĄTWA: #4c4a48, RGB: (76, 74, 72)
Uproszczona wersja palety kolorów
Odcień slateblue, Odcień moccasin, Odcień midnightblue, Cień slateblue, Odcień lightsteelblue, Odcień dimgrey
Schemat kolorów został stworzony przez colorswall
Kontrast palety kolorów
5 pary kolorów mają niski kontrast i wymagają poprawy, co może wpłynąć na czytelność.
| Kolor tekstu | Kolor tła | Współczynnik kontrastu |
#3c53ea | #646b9d | 1.14 |
#3c53ea | #4c4a48 | 1.51 |
#fce4b4 | #a9afd0 | 1.73 |
#1c174e | #4c4a48 | 1.85 |
#646b9d | #4c4a48 | 1.73 |