Créé à 06/10/2020 15:30
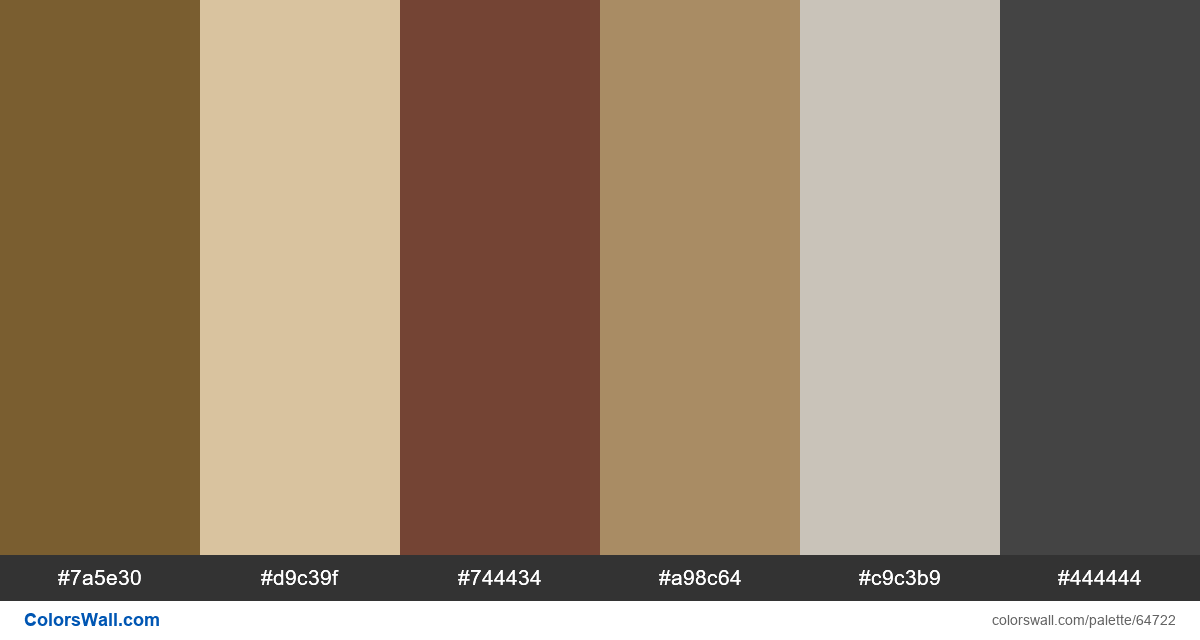
Dark theme ux design colors
#7a5e30
#d9c39f
#744434
#a98c64
#c9c3b9
#444444
La palette se compose de Semi foncé, Lumière couleurs. Couleurs d'accent #7a5e30 et #d9c39f. La palette a une température de couleur Chaud, Neutre.
La palette Dark theme ux design colors a une combinaison de couleurs de codes 6:
HEX: #7a5e30, RVB: (122, 94, 48); HEX: #d9c39f, RVB: (217, 195, 159); HEX: #744434, RVB: (116, 68, 52)
HEX: #a98c64, RVB: (169, 140, 100); HEX: #c9c3b9, RVB: (201, 195, 185); HEX: #444444, RVB: (68, 68, 68)
Version simplifiée des couleurs de la palette
Ombre de saddlebrown, Ombre de tan, Nuance de saddlebrown, Nuance de peru, Ombre de Argent, Nuance de dimgrey
Le jeu de couleurs a été créé par colorswall
Codes couleurs dans la palette
Dark theme ux design colors codes de couleur HEX, informations RVB dans le tableau
Contraste de la palette de couleurs
7 paires de couleurs ont un faible contraste et nécessitent des améliorations, ce qui peut affecter la lisibilité.
| Couleur du texte | Couleur de l'arrière plan | Rapport de contraste |
#7a5e30 | #744434 | 1.32 |
#7a5e30 | #a98c64 | 1.9 |
#7a5e30 | #444444 | 1.6 |
#d9c39f | #a98c64 | 1.85 |
#d9c39f | #c9c3b9 | 1.02 |
#744434 | #444444 | 1.21 |