Criado em 06/10/2020 15:30
Dark theme ux design colors
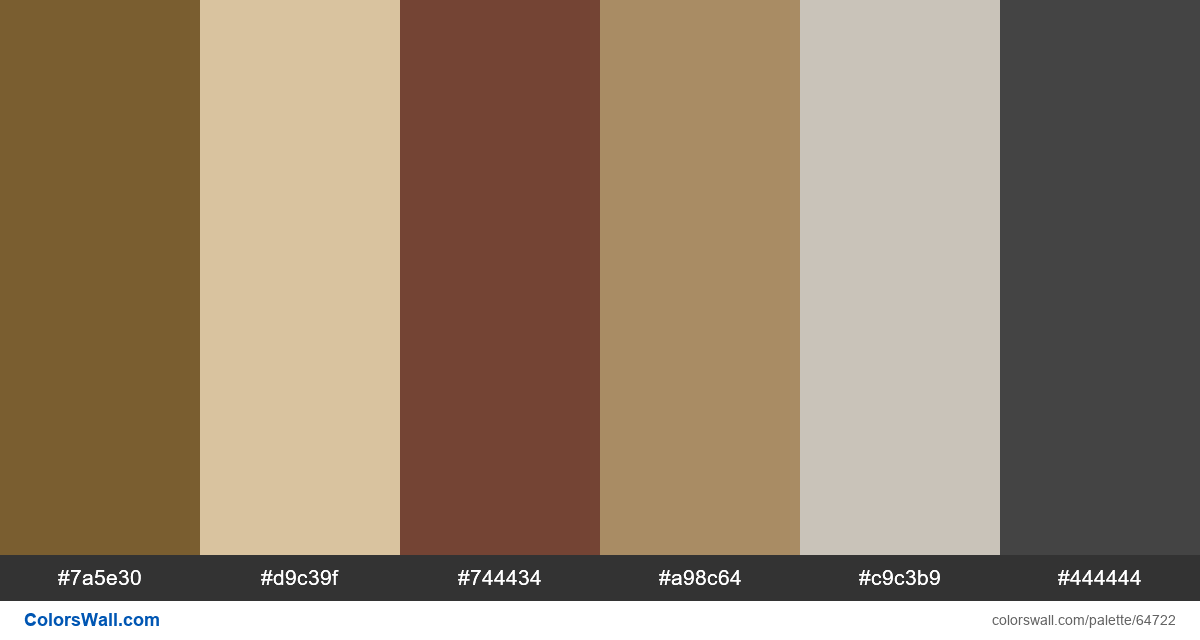
#7a5e30
#d9c39f
#744434
#a98c64
#c9c3b9
#444444
A paleta consiste em cores Semi escuro, Luz. Cores de destaque #7a5e30 e #d9c39f. A paleta tem Esquentar, Neutro temperatura de cores.
A paleta Dark theme ux design colors tem uma combinação de cores de códigos de 6:
HEX: #7a5e30, RGB: (122, 94, 48); HEX: #d9c39f, RGB: (217, 195, 159); HEX: #744434, RGB: (116, 68, 52)
HEX: #a98c64, RGB: (169, 140, 100); HEX: #c9c3b9, RGB: (201, 195, 185); HEX: #444444, RGB: (68, 68, 68)
Versão simplificada das cores da paleta
Sombra de saddlebrown, Sombra de tan, Matiz de saddlebrown, Matiz de peru, Sombra de Prata, Matiz de dimgrey
O esquema de cores foi criado por colorswall
Códigos de cores na paleta
Dark theme ux design colors códigos de cores HEX, informações RGB na tabela
Contraste da Paleta de Cores
7 pares de cores têm contraste baixo e precisam de melhorias, o que pode afetar a legibilidade.
| Cor do texto | Cor de fundo | Taxa de contraste |
#7a5e30 | #744434 | 1.32 |
#7a5e30 | #a98c64 | 1.9 |
#7a5e30 | #444444 | 1.6 |
#d9c39f | #a98c64 | 1.85 |
#d9c39f | #c9c3b9 | 1.02 |
#744434 | #444444 | 1.21 |