Created at 06/10/2020 15:30
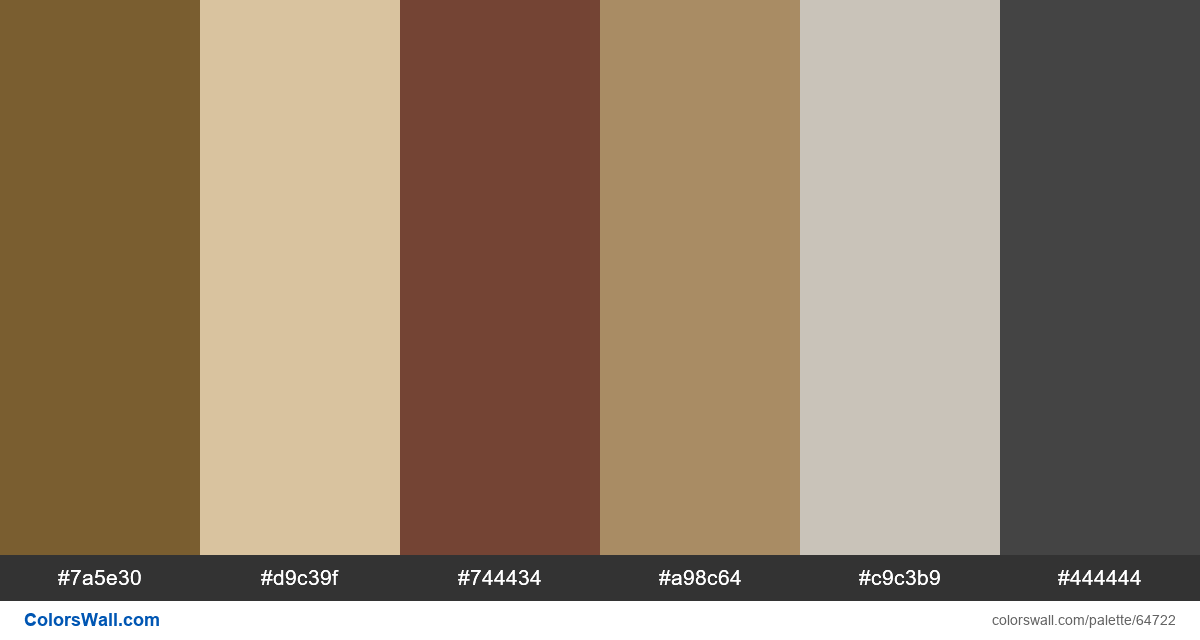
Dark theme ux design colors
#7a5e30
#d9c39f
#744434
#a98c64
#c9c3b9
#444444
The palette consists of Semi dark, Light colors. Accent colors #7a5e30 and #d9c39f. Palette has Warm, Neutral colors temperature.
Palette Dark theme ux design colors has combination of 6 codes colors:
HEX: #7a5e30, RGB: (122, 94, 48); HEX: #d9c39f, RGB: (217, 195, 159); HEX: #744434, RGB: (116, 68, 52)
HEX: #a98c64, RGB: (169, 140, 100); HEX: #c9c3b9, RGB: (201, 195, 185); HEX: #444444, RGB: (68, 68, 68)
Simplified version of palette colors
Shade of saddlebrown, Shade of tan, Tint of saddlebrown, Tint of peru, Shade of Silver, Tint of dimgrey
Color scheme was created by colorswall
Colors codes in palette
Dark theme ux design colors color codes HEX, RGB information in table
Color Palette Contrast
7 color pairs have low contrast and need improvement which may impact readability.
| Text Color | Background Color | Contrast Ratio |
#7a5e30 | #744434 | 1.32 |
#7a5e30 | #a98c64 | 1.9 |
#7a5e30 | #444444 | 1.6 |
#d9c39f | #a98c64 | 1.85 |
#d9c39f | #c9c3b9 | 1.02 |
#744434 | #444444 | 1.21 |