Creato a 02/28/2020 18:00
App design dribbble development ui colors
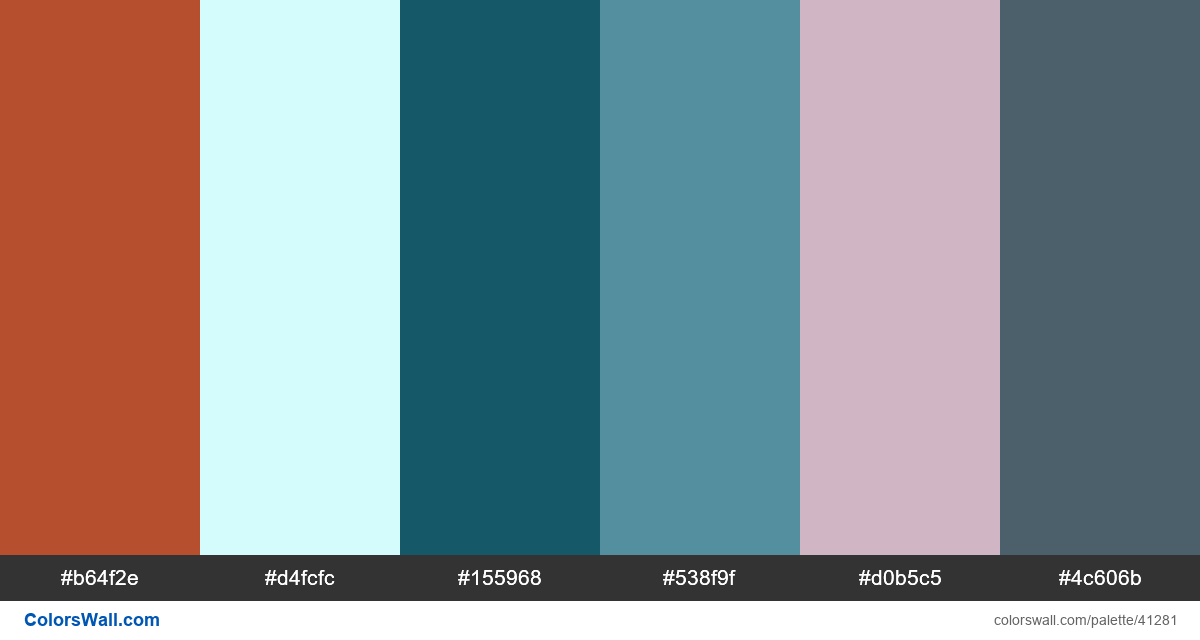
#b64f2e
#d4fcfc
#155968
#538f9f
#d0b5c5
#4c606b
La tavolozza è composta da Semi scuro, Leggero colori. Colori accentati #b64f2e e #d4fcfc. La tavolozza ha la temperatura del colore Caldo, Freddo, Neutro.
La tavolozza App design dribbble development ui colors ha una combinazione di colori dei codici 6:
ESADECIMALE: #b64f2e, RGB: (182, 79, 46); ESADECIMALE: #d4fcfc, RGB: (212, 252, 252); ESADECIMALE: #155968, RGB: (21, 89, 104)
ESADECIMALE: #538f9f, RGB: (83, 143, 159); ESADECIMALE: #d0b5c5, RGB: (208, 181, 197); ESADECIMALE: #4c606b, RGB: (76, 96, 107)
Versione semplificata della tavolozza dei colori
Ombra di sienna, Tonalità di lightcyan, Ombra di darkslategrey, Tonalità di cadetblue, Tonalità di thistle, Tonalità di dimgrey
La combinazione di colori è stata creata da colorswall
Codici colori nella tavolozza
App design dribbble development ui colors codici colore HEX, informazioni RGB in tabella
Contrasto della palette di colori
7 coppie di colori hanno un basso contrasto e necessitano di miglioramenti, il che può influire sulla leggibilità.
| Colore del testo | Colore di sfondo | Rapporto di contrasto |
#b64f2e | #155968 | 1.55 |
#b64f2e | #538f9f | 1.39 |
#b64f2e | #4c606b | 1.29 |
#d4fcfc | #d0b5c5 | 1.72 |
#155968 | #4c606b | 1.19 |
#538f9f | #d0b5c5 | 1.91 |