Criado em 02/28/2020 18:00
App design dribbble development ui colors
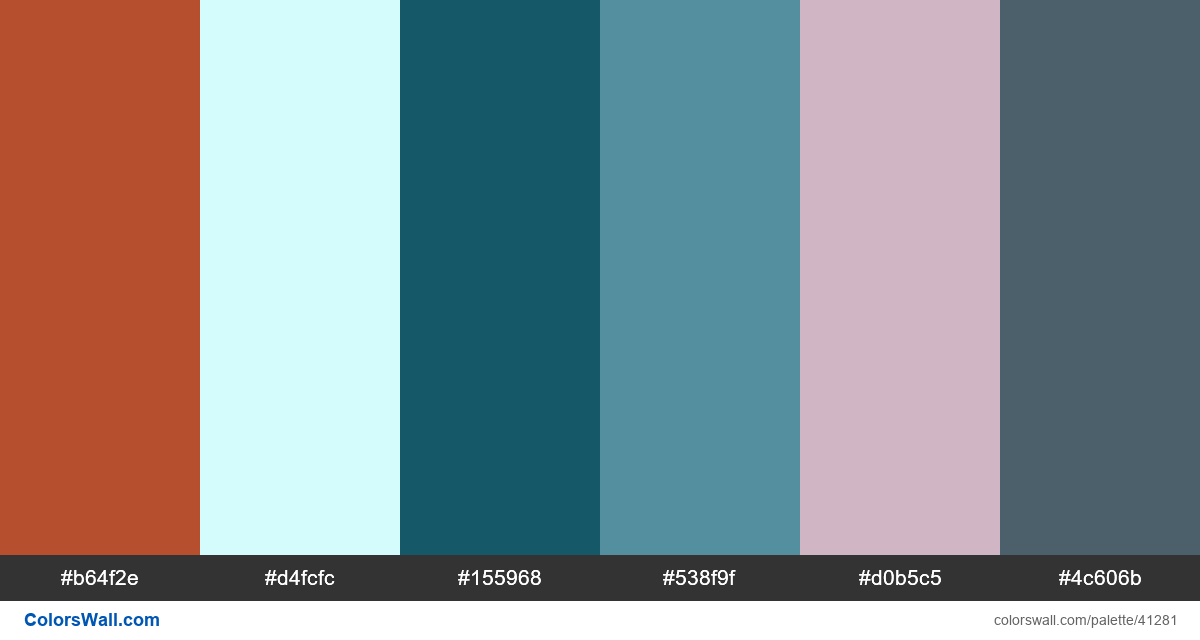
#b64f2e
#d4fcfc
#155968
#538f9f
#d0b5c5
#4c606b
A paleta consiste em cores Semi escuro, Luz. Cores de destaque #b64f2e e #d4fcfc. A paleta tem Esquentar, Legal, Neutro temperatura de cores.
A paleta App design dribbble development ui colors tem uma combinação de cores de códigos de 6:
HEX: #b64f2e, RGB: (182, 79, 46); HEX: #d4fcfc, RGB: (212, 252, 252); HEX: #155968, RGB: (21, 89, 104)
HEX: #538f9f, RGB: (83, 143, 159); HEX: #d0b5c5, RGB: (208, 181, 197); HEX: #4c606b, RGB: (76, 96, 107)
Versão simplificada das cores da paleta
Sombra de sienna, Matiz de lightcyan, Sombra de darkslategrey, Matiz de cadetblue, Matiz de thistle, Matiz de dimgrey
O esquema de cores foi criado por colorswall
Códigos de cores na paleta
App design dribbble development ui colors códigos de cores HEX, informações RGB na tabela
Contraste da Paleta de Cores
7 pares de cores têm contraste baixo e precisam de melhorias, o que pode afetar a legibilidade.
| Cor do texto | Cor de fundo | Taxa de contraste |
#b64f2e | #155968 | 1.55 |
#b64f2e | #538f9f | 1.39 |
#b64f2e | #4c606b | 1.29 |
#d4fcfc | #d0b5c5 | 1.72 |
#155968 | #4c606b | 1.19 |
#538f9f | #d0b5c5 | 1.91 |