Created at 02/28/2020 18:00
App design dribbble development ui colors
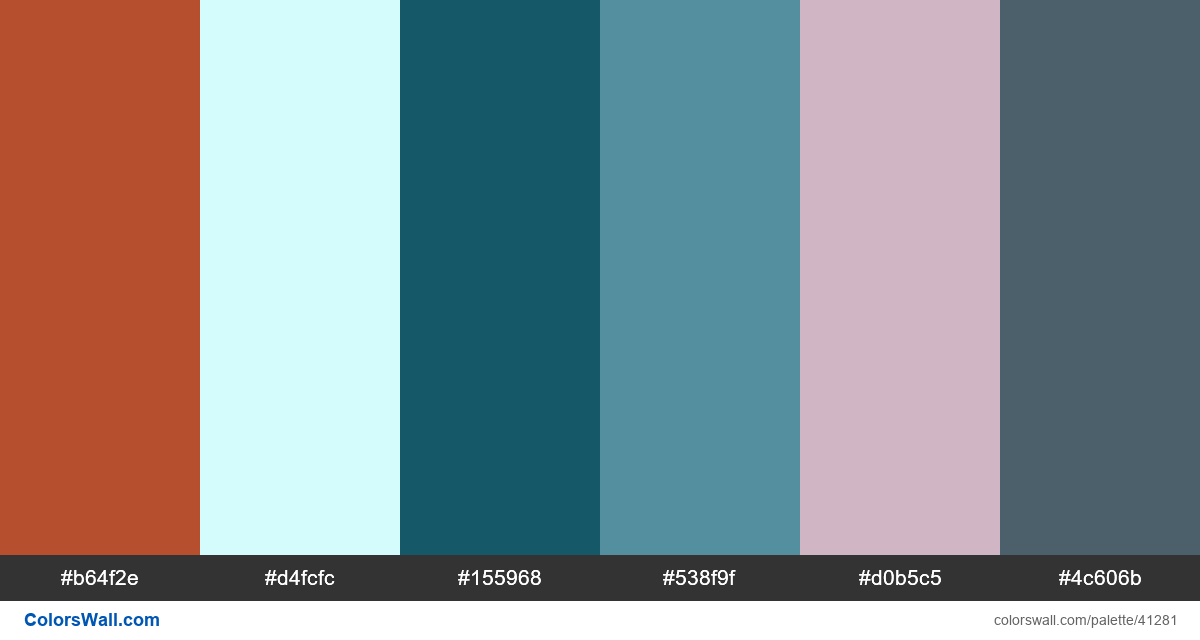
#b64f2e
#d4fcfc
#155968
#538f9f
#d0b5c5
#4c606b
The palette consists of Semi dark, Light colors. Accent colors #b64f2e and #d4fcfc. Palette has Warm, Cool, Neutral colors temperature.
Palette App design dribbble development ui colors has combination of 6 codes colors:
HEX: #b64f2e, RGB: (182, 79, 46); HEX: #d4fcfc, RGB: (212, 252, 252); HEX: #155968, RGB: (21, 89, 104)
HEX: #538f9f, RGB: (83, 143, 159); HEX: #d0b5c5, RGB: (208, 181, 197); HEX: #4c606b, RGB: (76, 96, 107)
Simplified version of palette colors
Shade of sienna, Tint of lightcyan, Shade of darkslategrey, Tint of cadetblue, Tint of thistle, Tint of dimgrey
Color scheme was created by colorswall
Colors codes in palette
App design dribbble development ui colors color codes HEX, RGB information in table
Color Palette Contrast
7 color pairs have low contrast and need improvement which may impact readability.
| Text Color | Background Color | Contrast Ratio |
#b64f2e | #155968 | 1.55 |
#b64f2e | #538f9f | 1.39 |
#b64f2e | #4c606b | 1.29 |
#d4fcfc | #d0b5c5 | 1.72 |
#155968 | #4c606b | 1.19 |
#538f9f | #d0b5c5 | 1.91 |