Created at 11/21/2019 17:13
Branding simple ui ux colours
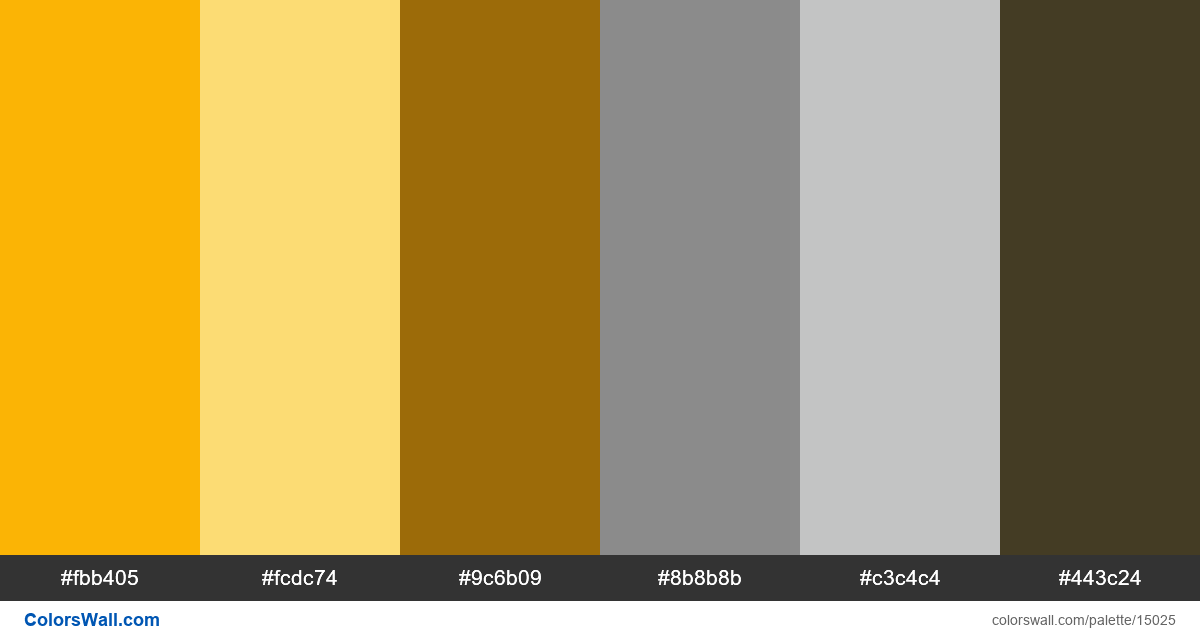
#fbb405
#fcdc74
#9c6b09
#8b8b8b
#c3c4c4
#443c24
The palette consists of Light colors. Accent colors #fbb405 and #c3c4c4. Palette has Warm, Neutral colors temperature.
Palette Branding simple ui ux colours has combination of 6 codes colors:
HEX: #fbb405, RGB: (251, 180, 5); HEX: #fcdc74, RGB: (252, 220, 116); HEX: #9c6b09, RGB: (156, 107, 9)
HEX: #8b8b8b, RGB: (139, 139, 139); HEX: #c3c4c4, RGB: (195, 196, 196); HEX: #443c24, RGB: (68, 60, 36)
Simplified version of palette colors
Shade of goldenrod, Tint of Khaki, Tint of darkgoldenrod, Shade of Grey, Shade of Silver, Tint of darkolivegreen
Color scheme was created by colorswall
Color Palette Contrast
6 color pairs have low contrast and need improvement which may impact readability.
| Text Color | Background Color | Contrast Ratio |
#fbb405 | #fcdc74 | 1.34 |
#fbb405 | #8b8b8b | 1.88 |
#fbb405 | #c3c4c4 | 1.03 |
#fcdc74 | #c3c4c4 | 1.3 |
#9c6b09 | #8b8b8b | 1.36 |
#8b8b8b | #c3c4c4 | 1.94 |