Created at 11/23/2019 20:56
Messenger app mobile ui concept
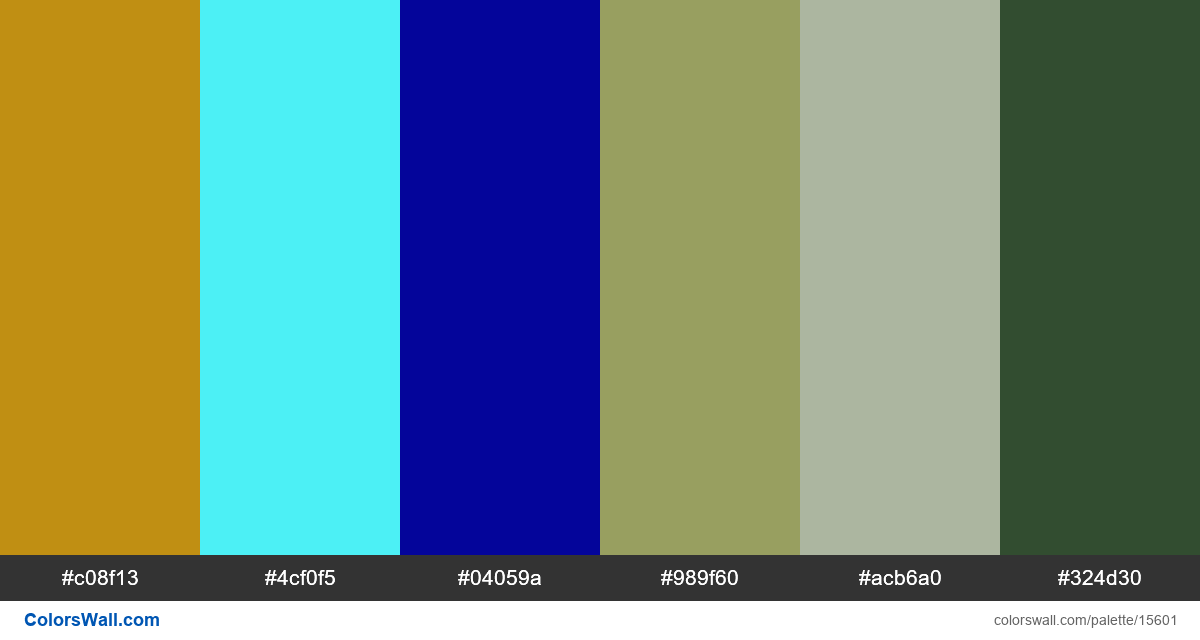
#c08f13
#4cf0f5
#04059a
#989f60
#acb6a0
#324d30
The palette consists of Light, Dark colors. Accent colors #c08f13 and #04059a. Palette has Warm, Cool, Neutral colors temperature.
Palette Messenger app mobile ui concept has combination of 6 codes colors:
HEX: #c08f13, RGB: (192, 143, 19); HEX: #4cf0f5, RGB: (76, 240, 245); HEX: #04059a, RGB: (4, 5, 154)
HEX: #989f60, RGB: (152, 159, 96); HEX: #acb6a0, RGB: (172, 182, 160); HEX: #324d30, RGB: (50, 77, 48)
Simplified version of palette colors
Shade of darkgoldenrod, Shade of cyan, Shade of darkblue, Tint of darkkhaki, Shade of darkseagreen, Tint of darkslategrey
Color scheme was created by colorswall
Color Palette Contrast
5 color pairs have low contrast and need improvement which may impact readability.
| Text Color | Background Color | Contrast Ratio |
#c08f13 | #989f60 | 1.03 |
#c08f13 | #acb6a0 | 1.38 |
#4cf0f5 | #acb6a0 | 1.51 |
#04059a | #324d30 | 1.49 |
#989f60 | #acb6a0 | 1.33 |