創建於 11/23/2019 20:56
Messenger app mobile ui concept
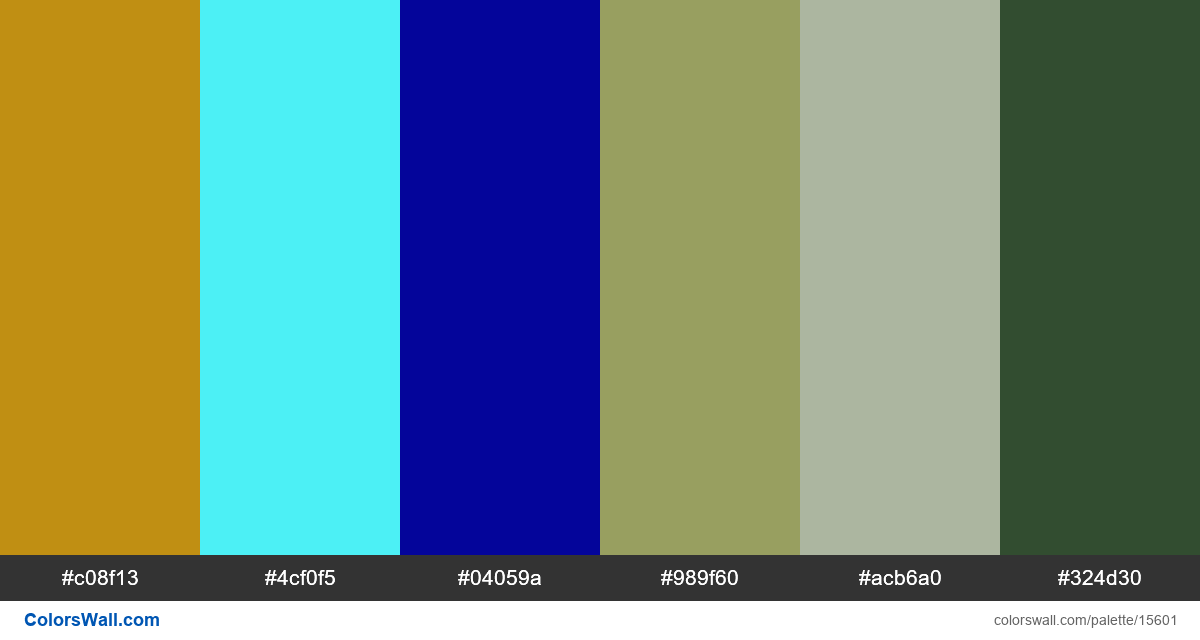
#c08f13
#4cf0f5
#04059a
#989f60
#acb6a0
#324d30
調色盤由 光, 黑暗的 種顏色組成. 強調色 #c08f13 和 #04059a. 調色盤有 溫暖的, 涼爽的, 中性的 色溫.
調色盤 Messenger app mobile ui concept 具有 6 程式碼顏色的組合:
十六進位: #c08f13, RGB: (192, 143, 19); 十六進位: #4cf0f5, RGB: (76, 240, 245); 十六進位: #04059a, RGB: (4, 5, 154)
十六進位: #989f60, RGB: (152, 159, 96); 十六進位: #acb6a0, RGB: (172, 182, 160); 十六進位: #324d30, RGB: (50, 77, 48)
調色板顏色的簡化版本
陰影 darkgoldenrod, 陰影 cyan, 陰影 darkblue, 色調 darkkhaki, 陰影 darkseagreen, 色調 darkslategrey
配色方案是由 colorswall
色彩調色板對比度
5 色彩搭配對比度過低,需要改善,這可能會影響可讀性。
| 文字顏色 | 背景顏色 | 對比 |
#c08f13 | #989f60 | 1.03 |
#c08f13 | #acb6a0 | 1.38 |
#4cf0f5 | #acb6a0 | 1.51 |
#04059a | #324d30 | 1.49 |
#989f60 | #acb6a0 | 1.33 |