Створено 11/23/2019 20:56
Messenger app mobile ui concept
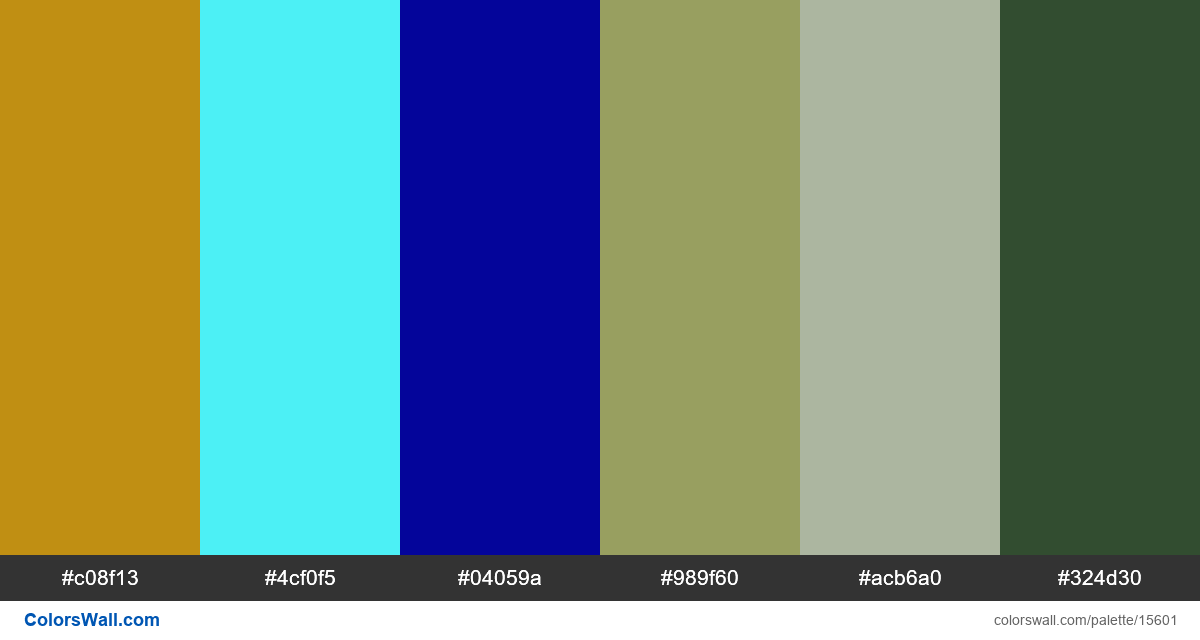
#c08f13
#4cf0f5
#04059a
#989f60
#acb6a0
#324d30
Палітра містить світлий, темний кольори. Акцентні кольори #c08f13 та #04059a. Палітра має температуру кольорів Теплий, Холодний, Нейтральний.
Палітра Messenger app mobile ui concept містить комбінацію з 6 кодів кольорів :
HEX: #c08f13, RGB: (192, 143, 19); HEX: #4cf0f5, RGB: (76, 240, 245); HEX: #04059a, RGB: (4, 5, 154)
HEX: #989f60, RGB: (152, 159, 96); HEX: #acb6a0, RGB: (172, 182, 160); HEX: #324d30, RGB: (50, 77, 48)
Спрощений варіант палітри кольорів
Відтінок darkgoldenrod, Відтінок cyan, Відтінок darkblue, Відтінок darkkhaki, Відтінок darkseagreen, Відтінок darkslategrey
Кольорова схема створена автором colorswall
Коди кольорів у палітрі
Messenger app mobile ui concept коди кольорів HEX, RGB інформація у таблиці
Контраст палітри кольорів
5 пари кольорів мають низький контраст і потребують покращення, що може вплинути на зручність читання.
| Колір тексту | Колір фону | Коефіцієнт контрастності |
#c08f13 | #989f60 | 1.03 |
#c08f13 | #acb6a0 | 1.38 |
#4cf0f5 | #acb6a0 | 1.51 |
#04059a | #324d30 | 1.49 |
#989f60 | #acb6a0 | 1.33 |