Created at 01/16/2020 17:46
Finance app design website customer service colours
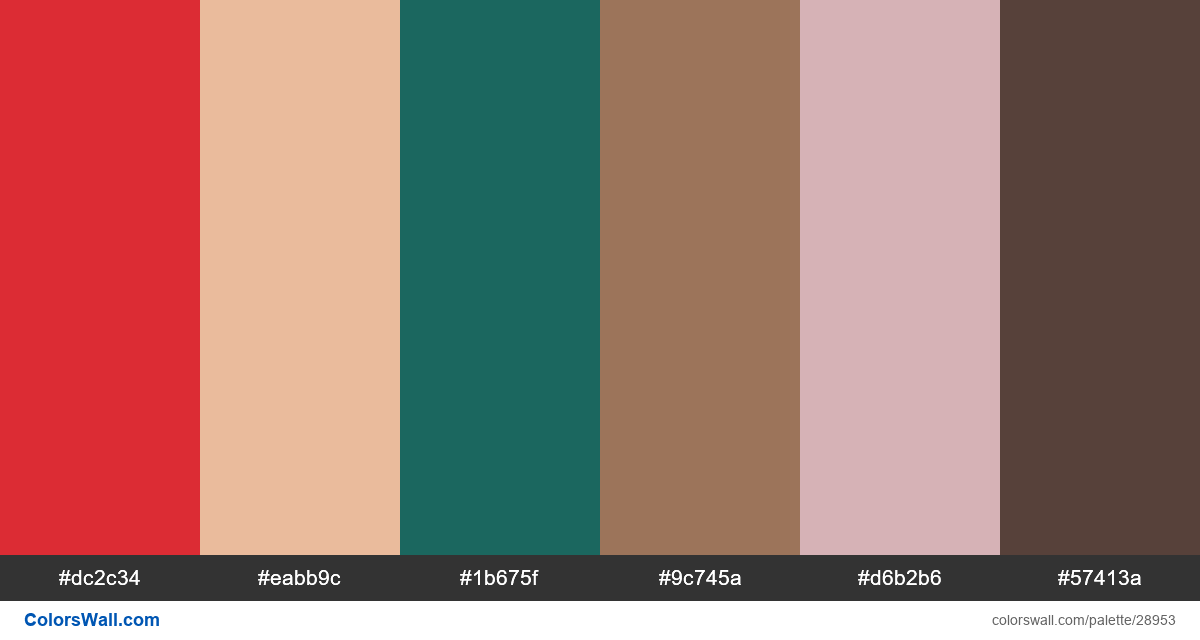
#dc2c34
#eabb9c
#1b675f
#9c745a
#d6b2b6
#57413a
The palette consists of Semi dark, Light colors. Accent colors #dc2c34 and #1b675f. Palette has Warm, Cool, Neutral colors temperature.
Palette Finance app design website customer service colours has combination of 6 codes colors:
HEX: #dc2c34, RGB: (220, 44, 52); HEX: #eabb9c, RGB: (234, 187, 156); HEX: #1b675f, RGB: (27, 103, 95)
HEX: #9c745a, RGB: (156, 116, 90); HEX: #d6b2b6, RGB: (214, 178, 182); HEX: #57413a, RGB: (87, 65, 58)
Simplified version of palette colors
Shade of crimson, Shade of burlywood, Tint of Teal, Shade of sienna, Tint of Pink, Tint of dimgrey
Color scheme was created by colorswall
Colors codes in palette
Finance app design website customer service colours color codes HEX, RGB information in table
Color Palette Contrast
5 color pairs have low contrast and need improvement which may impact readability.
| Text Color | Background Color | Contrast Ratio |
#dc2c34 | #1b675f | 1.41 |
#dc2c34 | #9c745a | 1.13 |
#eabb9c | #d6b2b6 | 1.1 |
#1b675f | #9c745a | 1.6 |
#1b675f | #57413a | 1.41 |