Creado en 01/16/2020 17:46
Finance app design website customer service colours
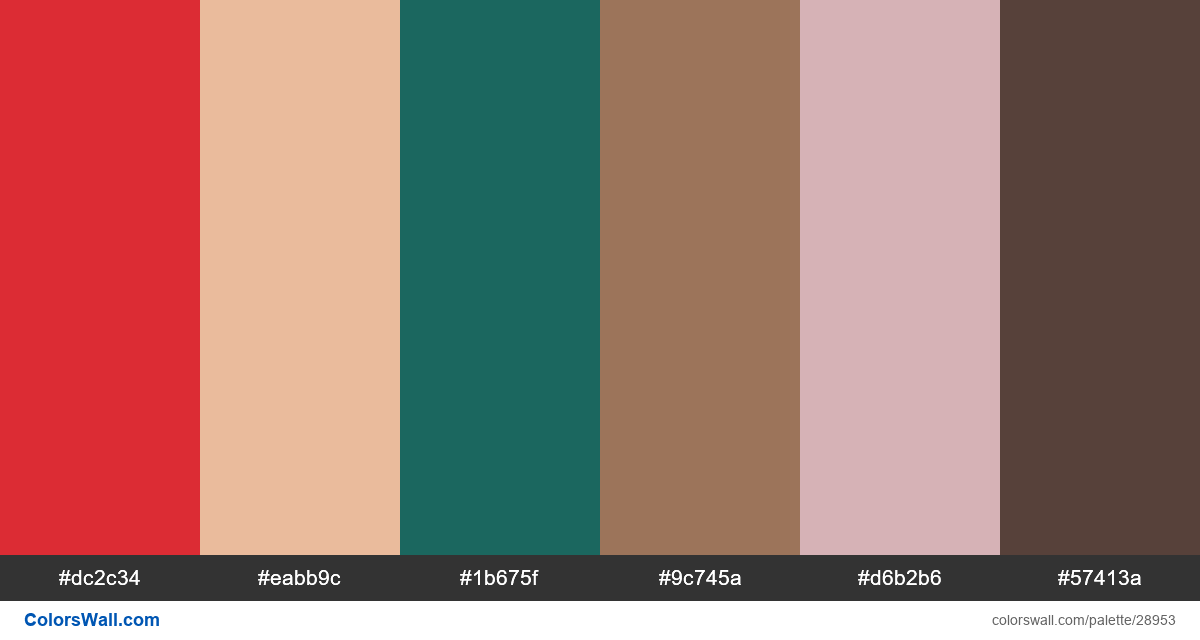
#dc2c34
#eabb9c
#1b675f
#9c745a
#d6b2b6
#57413a
La paleta consta de semioscuro, Luz colores. Colores de acento #dc2c34 y #1b675f. La paleta tiene temperatura de color Cálido, Frío, Neutral.
La paleta Finance app design website customer service colours tiene una combinación de colores de códigos de 6:
HEX: #dc2c34, RGB: (220, 44, 52); HEX: #eabb9c, RGB: (234, 187, 156); HEX: #1b675f, RGB: (27, 103, 95)
HEX: #9c745a, RGB: (156, 116, 90); HEX: #d6b2b6, RGB: (214, 178, 182); HEX: #57413a, RGB: (87, 65, 58)
Versión simplificada de la paleta de colores
Sombra de crimson, Sombra de burlywood, Matiz de verde azulado, Sombra de sienna, Matiz de Rosa, Matiz de dimgrey
El esquema de color fue creado por colorswall
Códigos de colores en la paleta
Finance app design website customer service colours códigos de color HEX, información RGB en la tabla
Contraste de la paleta de colores
5 pares de colores tienen un contraste bajo y necesitan mejoras, lo que puede afectar la legibilidad.
| Color de texto | Color de fondo | Relación de contraste |
#dc2c34 | #1b675f | 1.41 |
#dc2c34 | #9c745a | 1.13 |
#eabb9c | #d6b2b6 | 1.1 |
#1b675f | #9c745a | 1.6 |
#1b675f | #57413a | 1.41 |