Hergestellt in 01/16/2020 17:46
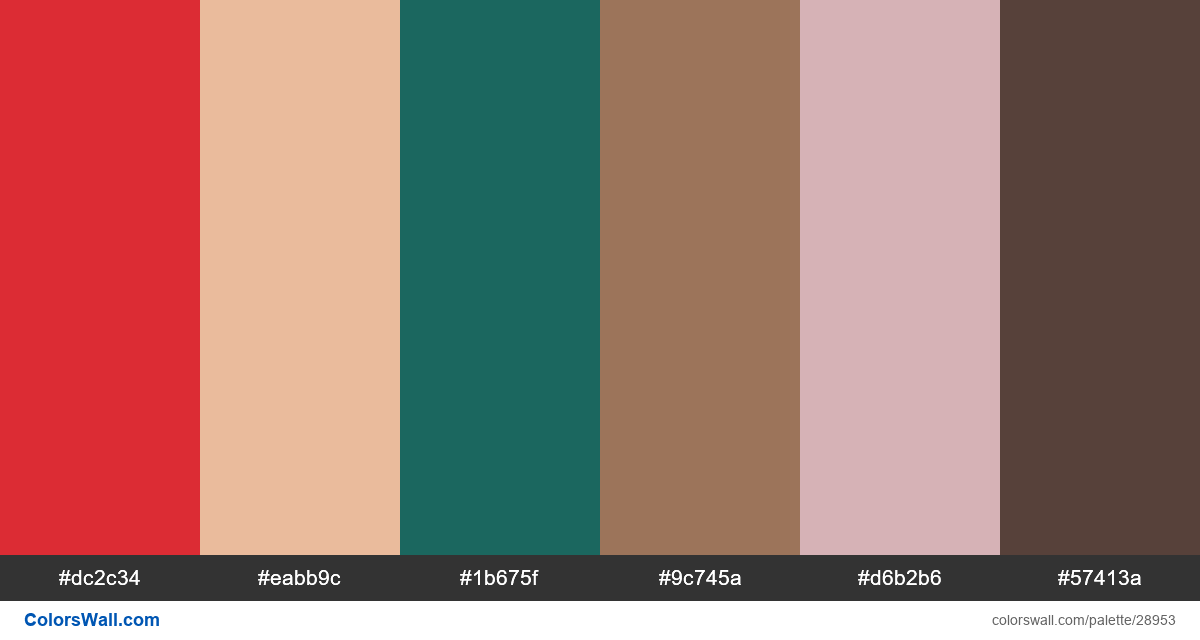
Finance app design website customer service colours
#dc2c34
#eabb9c
#1b675f
#9c745a
#d6b2b6
#57413a
Die Palette besteht aus Halbdunkel, Licht-Farben. Akzentfarben #dc2c34 und #1b675f. Palette hat Farbtemperatur Warm, Kalt, Neutral.
Die Palette Finance app design website customer service colours enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #dc2c34, RGB: (220, 44, 52); VERHEXEN: #eabb9c, RGB: (234, 187, 156); VERHEXEN: #1b675f, RGB: (27, 103, 95)
VERHEXEN: #9c745a, RGB: (156, 116, 90); VERHEXEN: #d6b2b6, RGB: (214, 178, 182); VERHEXEN: #57413a, RGB: (87, 65, 58)
Vereinfachte Version der Palettenfarben
Schatten von crimson, Schatten von burlywood, Farbton von Blaugrün, Schatten von sienna, Farbton von Rosa, Farbton von dimgrey
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Finance app design website customer service colours Farbcodes HEX, RGB-Informationen in der Tabelle
Farbpalette Kontrast
5 Farbpaare haben einen niedrigen Kontrast und müssen verbessert werden, was die Lesbarkeit beeinträchtigen kann.
| Tekst kleur | Achtergrond kleur | contrast ratio |
#dc2c34 | #1b675f | 1.41 |
#dc2c34 | #9c745a | 1.13 |
#eabb9c | #d6b2b6 | 1.1 |
#1b675f | #9c745a | 1.6 |
#1b675f | #57413a | 1.41 |