Created at 01/24/2020 12:16
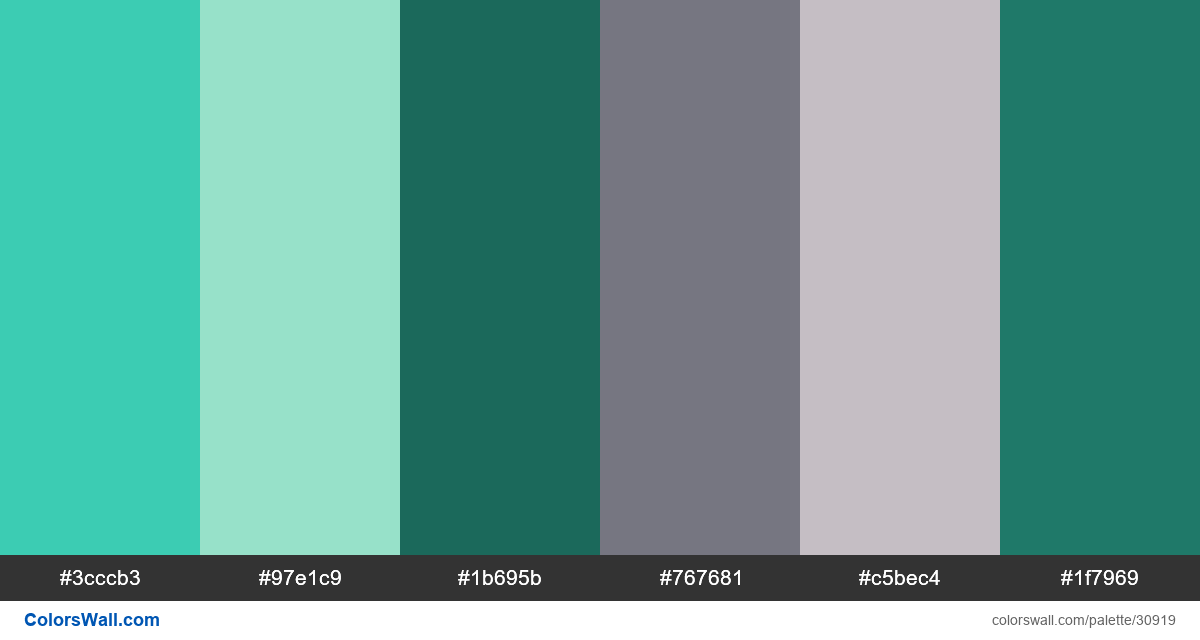
Design ui. ux dashboard ui colours
#3cccb3
#97e1c9
#1b695b
#767681
#c5bec4
#1f7969
The palette consists of Light, Semi dark colors. Accent colors #c5bec4 and #1f7969. Palette has Cool, Neutral colors temperature.
Palette Design ui. ux dashboard ui colours has combination of 6 codes colors:
HEX: #3cccb3, RGB: (60, 204, 179); HEX: #97e1c9, RGB: (151, 225, 201); HEX: #1b695b, RGB: (27, 105, 91)
HEX: #767681, RGB: (118, 118, 129); HEX: #c5bec4, RGB: (197, 190, 196); HEX: #1f7969, RGB: (31, 121, 105)
Simplified version of palette colors
Tint of mediumaquamarine, Shade of mediumaquamarine, Tint of Teal, Tint of Grey, Shade of Silver, Shade of Teal
Color scheme was created by colorswall
Colors codes in palette
Design ui. ux dashboard ui colours color codes HEX, RGB information in table
Color Palette Contrast
6 color pairs have low contrast and need improvement which may impact readability.
| Text Color | Background Color | Contrast Ratio |
#3cccb3 | #97e1c9 | 1.32 |
#3cccb3 | #c5bec4 | 1.1 |
#97e1c9 | #c5bec4 | 1.2 |
#1b695b | #767681 | 1.45 |
#1b695b | #1f7969 | 1.24 |
#767681 | #1f7969 | 1.17 |