Created at 02/25/2020 13:34
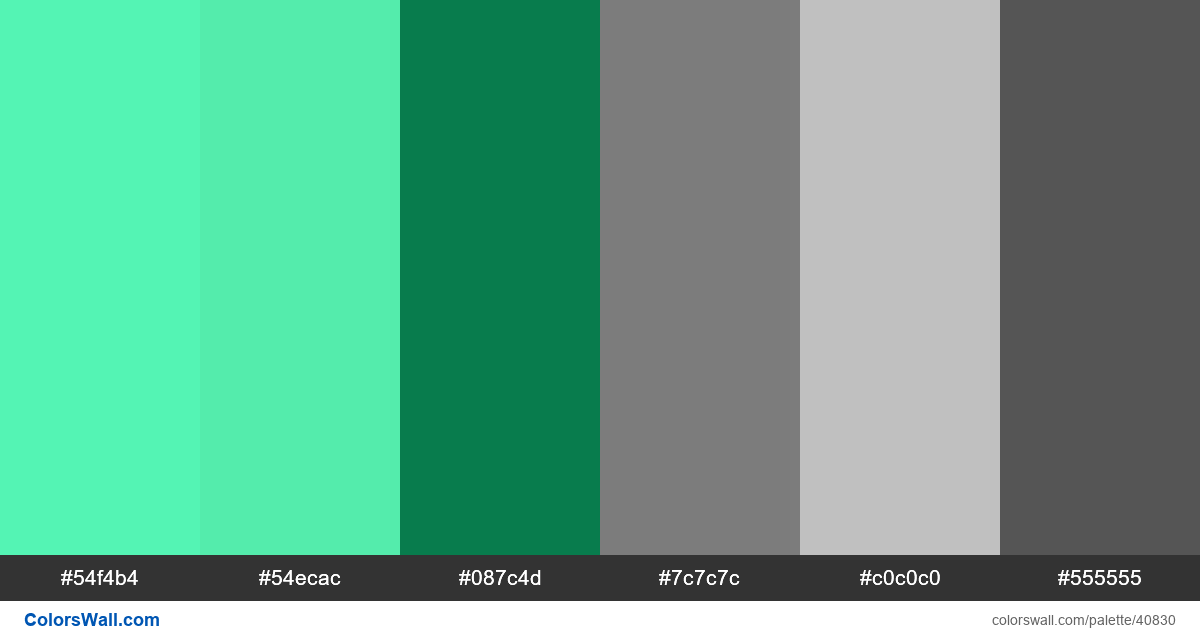
App design ux uiux colors palette
#54f4b4
#54ecac
#087c4d
#7c7c7c
#c0c0c0
#555555
The palette consists of Light, Semi dark colors. Accent colors #54f4b4 and Silver #c0c0c0. Palette has Cool, Neutral colors temperature.
Palette App design ux uiux colors palette has combination of 6 codes colors:
HEX: #54f4b4, RGB: (84, 244, 180); HEX: #54ecac, RGB: (84, 236, 172); HEX: #087c4d, RGB: (8, 124, 77)
HEX: #7c7c7c, RGB: (124, 124, 124); HEX: #c0c0c0, RGB: (192, 192, 192); HEX: #555555, RGB: (85, 85, 85)
Simplified version of palette colors
Shade of mediumspringgreen, Shade of mediumspringgreen, Tint of seashell, Tint of Grey, Silver, Tint of dimgrey
Color scheme was created by colorswall
Colors codes in palette
App design ux uiux colors palette color codes HEX, RGB information in table
Color Palette Contrast
6 color pairs have low contrast and need improvement which may impact readability.
| Text Color | Background Color | Contrast Ratio |
#54f4b4 | #54ecac | 1.07 |
#54f4b4 | #c0c0c0 | 1.29 |
#54ecac | #c0c0c0 | 1.21 |
#087c4d | #7c7c7c | 1.25 |
#087c4d | #555555 | 1.42 |
#7c7c7c | #555555 | 1.78 |