Created at 02/28/2020 15:44
Web app design figma ui palette
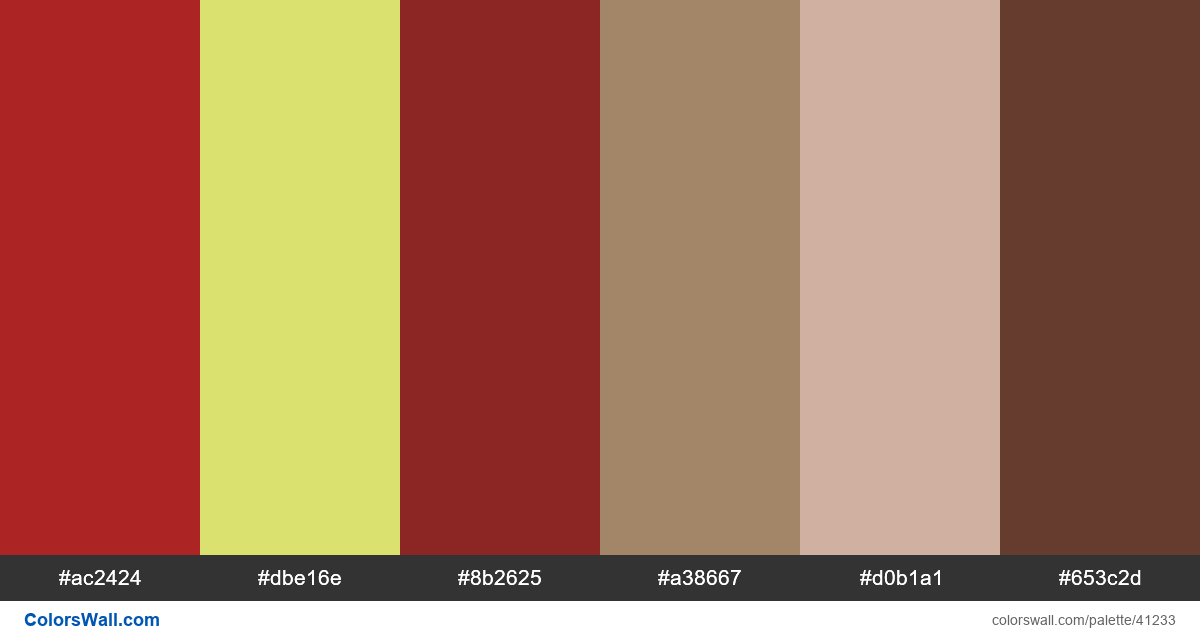
#ac2424
#dbe16e
#8b2625
#a38667
#d0b1a1
#653c2d
The palette consists of Light colors. Accent colors #ac2424 and #dbe16e. Palette has Warm colors temperature.
Palette Web app design figma ui palette has combination of 6 codes colors:
HEX: #ac2424, RGB: (172, 36, 36); HEX: #dbe16e, RGB: (219, 225, 110); HEX: #8b2625, RGB: (139, 38, 37)
HEX: #a38667, RGB: (163, 134, 103); HEX: #d0b1a1, RGB: (208, 177, 161); HEX: #653c2d, RGB: (101, 60, 45)
Simplified version of palette colors
Tint of firebrick, Tint of Khaki, Tint of brown, Tint of peru, Shade of tan, Tint of saddlebrown
Color scheme was created by colorswall
Colors codes in palette
Web app design figma ui palette color codes HEX, RGB information in table
Color Palette Contrast
5 color pairs have low contrast and need improvement which may impact readability.
| Text Color | Background Color | Contrast Ratio |
#ac2424 | #8b2625 | 1.26 |
#ac2424 | #653c2d | 1.35 |
#dbe16e | #d0b1a1 | 1.43 |
#8b2625 | #653c2d | 1.07 |
#a38667 | #d0b1a1 | 1.7 |