Utworzono o godz 02/28/2020 15:44
Web app design figma ui palette
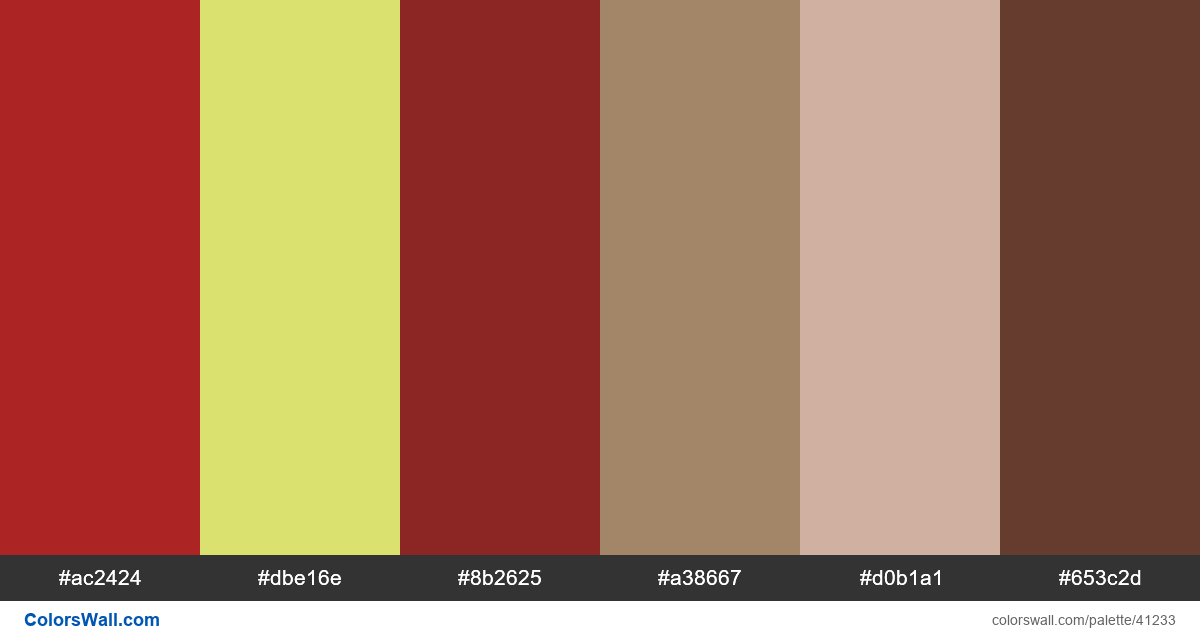
#ac2424
#dbe16e
#8b2625
#a38667
#d0b1a1
#653c2d
Paleta składa się z kolorów Światło. Kolory akcentujące #ac2424 i #dbe16e. Paleta ma temperaturę kolorów Ciepły.
Paleta Web app design figma ui palette zawiera kombinację kolorów kodów 6:
KLĄTWA: #ac2424, RGB: (172, 36, 36); KLĄTWA: #dbe16e, RGB: (219, 225, 110); KLĄTWA: #8b2625, RGB: (139, 38, 37)
KLĄTWA: #a38667, RGB: (163, 134, 103); KLĄTWA: #d0b1a1, RGB: (208, 177, 161); KLĄTWA: #653c2d, RGB: (101, 60, 45)
Uproszczona wersja palety kolorów
Odcień firebrick, Odcień Khaki, Odcień brown, Odcień peru, Cień tan, Odcień saddlebrown
Schemat kolorów został stworzony przez colorswall
Kody kolorów w palecie
Web app design figma ui palette kody kolorów HEX, informacje RGB w tabeli
Kontrast palety kolorów
5 pary kolorów mają niski kontrast i wymagają poprawy, co może wpłynąć na czytelność.
| Kolor tekstu | Kolor tła | Współczynnik kontrastu |
#ac2424 | #8b2625 | 1.26 |
#ac2424 | #653c2d | 1.35 |
#dbe16e | #d0b1a1 | 1.43 |
#8b2625 | #653c2d | 1.07 |
#a38667 | #d0b1a1 | 1.7 |