Hergestellt in 02/28/2020 15:44
Web app design figma ui palette
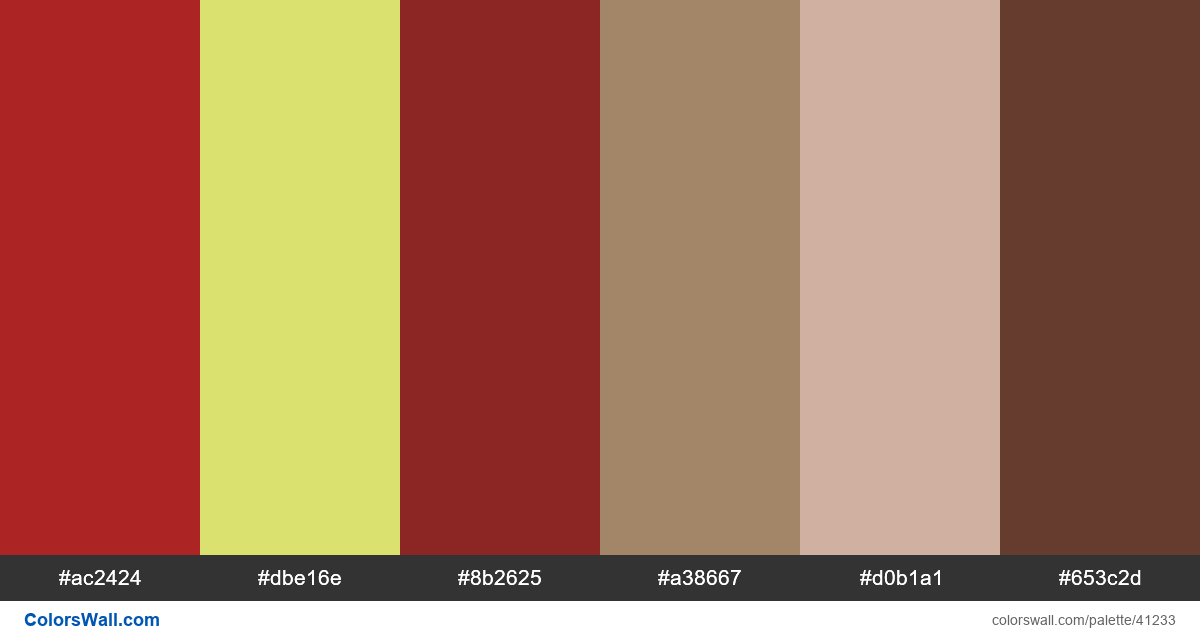
#ac2424
#dbe16e
#8b2625
#a38667
#d0b1a1
#653c2d
Die Palette besteht aus Licht-Farben. Akzentfarben #ac2424 und #dbe16e. Palette hat Farbtemperatur Warm.
Die Palette Web app design figma ui palette enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #ac2424, RGB: (172, 36, 36); VERHEXEN: #dbe16e, RGB: (219, 225, 110); VERHEXEN: #8b2625, RGB: (139, 38, 37)
VERHEXEN: #a38667, RGB: (163, 134, 103); VERHEXEN: #d0b1a1, RGB: (208, 177, 161); VERHEXEN: #653c2d, RGB: (101, 60, 45)
Vereinfachte Version der Palettenfarben
Farbton von firebrick, Farbton von Khaki, Farbton von brown, Farbton von peru, Schatten von tan, Farbton von saddlebrown
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Web app design figma ui palette Farbcodes HEX, RGB-Informationen in der Tabelle
Farbpalette Kontrast
5 Farbpaare haben einen niedrigen Kontrast und müssen verbessert werden, was die Lesbarkeit beeinträchtigen kann.
| Tekst kleur | Achtergrond kleur | contrast ratio |
#ac2424 | #8b2625 | 1.26 |
#ac2424 | #653c2d | 1.35 |
#dbe16e | #d0b1a1 | 1.43 |
#8b2625 | #653c2d | 1.07 |
#a38667 | #d0b1a1 | 1.7 |