Created at 04/10/2020 13:38
Ui branding identity design colours
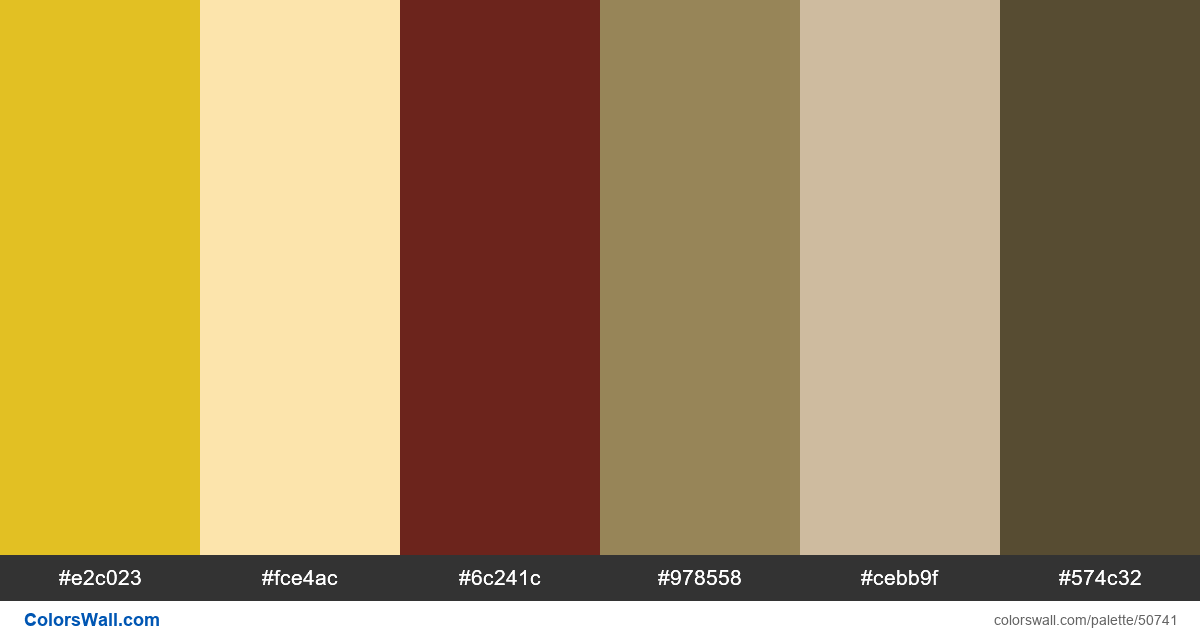
#e2c023
#fce4ac
#6c241c
#978558
#cebb9f
#574c32
The palette consists of Light colors. Accent colors #e2c023 and #fce4ac. Palette has Warm colors temperature.
Palette Ui branding identity design colours has combination of 6 codes colors:
HEX: #e2c023, RGB: (226, 192, 35); HEX: #fce4ac, RGB: (252, 228, 172); HEX: #6c241c, RGB: (108, 36, 28)
HEX: #978558, RGB: (151, 133, 88); HEX: #cebb9f, RGB: (206, 187, 159); HEX: #574c32, RGB: (87, 76, 50)
Simplified version of palette colors
Tint of gold, Tint of moccasin, Shade of Maroon, Shade of Olive, Shade of tan, Tint of dimgrey
Color scheme was created by colorswall
Colors codes in palette
Ui branding identity design colours color codes HEX, RGB information in table
Color Palette Contrast
5 color pairs have low contrast and need improvement which may impact readability.
| Text Color | Background Color | Contrast Ratio |
#e2c023 | #fce4ac | 1.42 |
#e2c023 | #cebb9f | 1.05 |
#fce4ac | #cebb9f | 1.49 |
#6c241c | #574c32 | 1.3 |
#978558 | #cebb9f | 1.93 |