Created at 05/05/2020 08:16
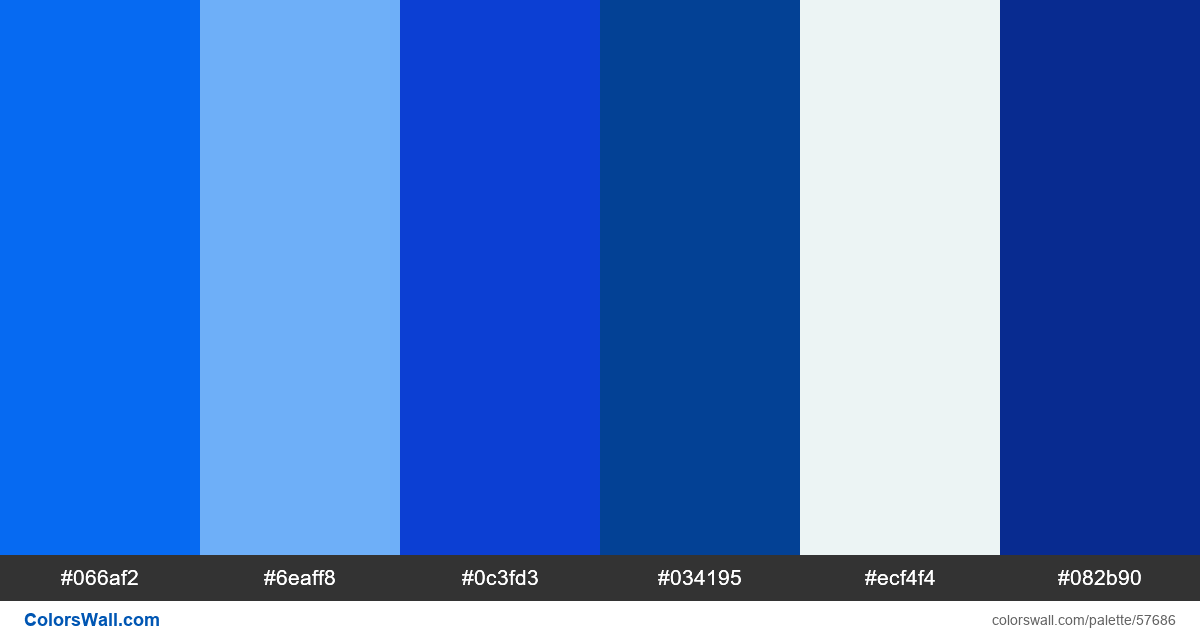
Dailyui contactus ui design palette
#066af2
#6eaff8
#0c3fd3
#034195
#ecf4f4
#082b90
The palette consists of Semi dark, Light, Dark colors. Accent colors #066af2 and #034195. Palette has Cool, Neutral colors temperature.
Palette Dailyui contactus ui design palette has combination of 6 codes colors:
HEX: #066af2, RGB: (6, 106, 242); HEX: #6eaff8, RGB: (110, 175, 248); HEX: #0c3fd3, RGB: (12, 63, 211)
HEX: #034195, RGB: (3, 65, 149); HEX: #ecf4f4, RGB: (236, 244, 244); HEX: #082b90, RGB: (8, 43, 144)
Simplified version of palette colors
Tint of royalblue, Shade of cornflowerblue, Shade of Blue, Tint of darkslateblue, Tint of mintcream, Shade of midnightblue
Color scheme was created by colorswall
Colors codes in palette
Dailyui contactus ui design palette color codes HEX, RGB information in table
Color Palette Contrast
5 color pairs have low contrast and need improvement which may impact readability.
| Text Color | Background Color | Contrast Ratio |
#066af2 | #0c3fd3 | 1.63 |
#066af2 | #034195 | 1.98 |
#0c3fd3 | #034195 | 1.21 |
#0c3fd3 | #082b90 | 1.51 |
#034195 | #082b90 | 1.24 |