創建於 05/05/2020 08:16
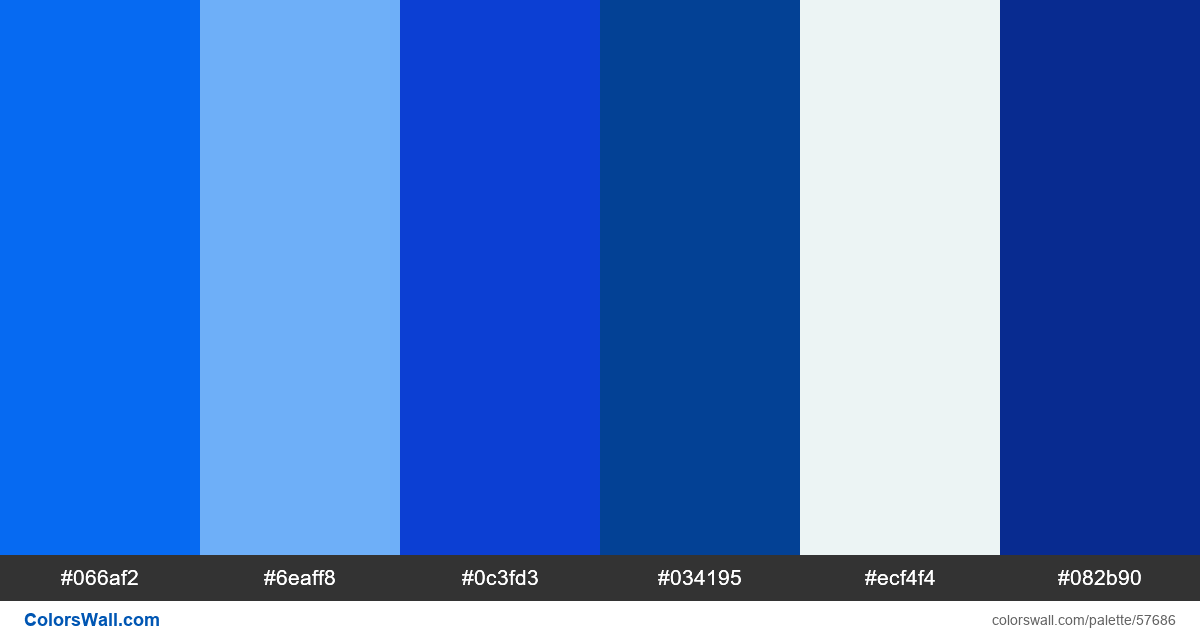
Dailyui contactus ui design palette
#066af2
#6eaff8
#0c3fd3
#034195
#ecf4f4
#082b90
調色盤由 半暗, 光, 黑暗的 種顏色組成. 強調色 #066af2 和 #034195. 調色盤有 涼爽的, 中性的 色溫.
調色盤 Dailyui contactus ui design palette 具有 6 程式碼顏色的組合:
十六進位: #066af2, RGB: (6, 106, 242); 十六進位: #6eaff8, RGB: (110, 175, 248); 十六進位: #0c3fd3, RGB: (12, 63, 211)
十六進位: #034195, RGB: (3, 65, 149); 十六進位: #ecf4f4, RGB: (236, 244, 244); 十六進位: #082b90, RGB: (8, 43, 144)
調色板顏色的簡化版本
色調 royalblue, 陰影 cornflowerblue, 陰影 藍色的, 色調 darkslateblue, 色調 mintcream, 陰影 midnightblue
配色方案是由 colorswall
色彩調色板對比度
5 色彩搭配對比度過低,需要改善,這可能會影響可讀性。
| 文字顏色 | 背景顏色 | 對比 |
#066af2 | #0c3fd3 | 1.63 |
#066af2 | #034195 | 1.98 |
#0c3fd3 | #034195 | 1.21 |
#0c3fd3 | #082b90 | 1.51 |
#034195 | #082b90 | 1.24 |