Created at 01/09/2021 16:56
Design mobile app ui ux uidesign colours
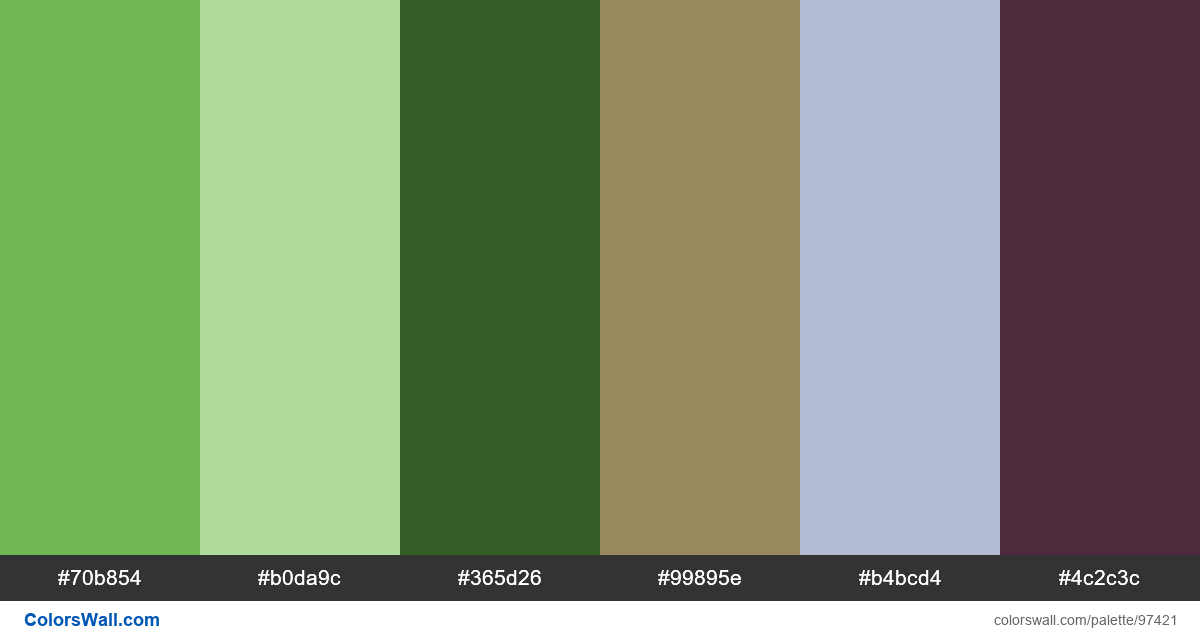
#70b854
#b0da9c
#365d26
#99895e
#b4bcd4
#4c2c3c
The palette consists of Light, Semi dark colors. Accent colors #b0da9c and #b4bcd4. Palette has Warm, Neutral, Cool colors temperature.
Palette Design mobile app ui ux uidesign colours has combination of 6 codes colors:
HEX: #70b854, RGB: (112, 184, 84); HEX: #b0da9c, RGB: (176, 218, 156); HEX: #365d26, RGB: (54, 93, 38)
HEX: #99895e, RGB: (153, 137, 94); HEX: #b4bcd4, RGB: (180, 188, 212); HEX: #4c2c3c, RGB: (76, 44, 60)
Simplified version of palette colors
Shade of limegreen, Tint of lightgreen, Tint of darkolivegreen, Shade of darkgoldenrod, Tint of lightsteelblue, Shade of Purple
Color scheme was created by colorswall
Colors codes in palette
Design mobile app ui ux uidesign colours color codes HEX, RGB information in table
Color Palette Contrast
6 color pairs have low contrast and need improvement which may impact readability.
| Text Color | Background Color | Contrast Ratio |
#70b854 | #b0da9c | 1.53 |
#70b854 | #99895e | 1.42 |
#70b854 | #b4bcd4 | 1.27 |
#b0da9c | #b4bcd4 | 1.2 |
#365d26 | #4c2c3c | 1.58 |
#99895e | #b4bcd4 | 1.81 |