Utworzono o godz 11/07/2019 00:07
Daily ui dailyui dailyuichallenge design colors
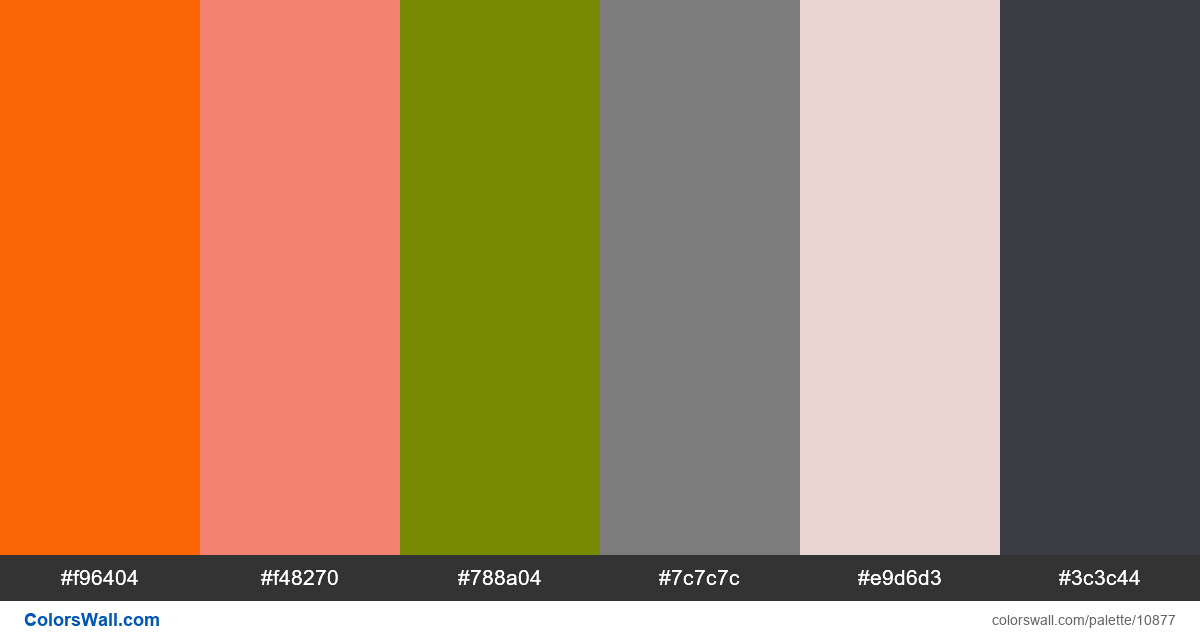
#f96404
#f48270
#788a04
#7c7c7c
#e9d6d3
#3c3c44
Paleta składa się z kolorów Światło. Kolory akcentujące #f96404 i #3c3c44. Paleta ma temperaturę kolorów Ciepły, Neutralny, Zimny.
Paleta Daily ui dailyui dailyuichallenge design colors zawiera kombinację kolorów kodów 6:
KLĄTWA: #f96404, RGB: (249, 100, 4); KLĄTWA: #f48270, RGB: (244, 130, 112); KLĄTWA: #788a04, RGB: (120, 138, 4)
KLĄTWA: #7c7c7c, RGB: (124, 124, 124); KLĄTWA: #e9d6d3, RGB: (233, 214, 211); KLĄTWA: #3c3c44, RGB: (60, 60, 68)
Uproszczona wersja palety kolorów
Cień orangered, Odcień salmon, Odcień olivedrab, Odcień Szary, Odcień mistyrose, Odcień dimgrey
Schemat kolorów został stworzony przez colorswall
Kody kolorów w palecie
Daily ui dailyui dailyuichallenge design colors kody kolorów HEX, informacje RGB w tabeli
Kontrast palety kolorów
7 pary kolorów mają niski kontrast i wymagają poprawy, co może wpłynąć na czytelność.
| Kolor tekstu | Kolor tła | Współczynnik kontrastu |
#f96404 | #f48270 | 1.2 |
#f96404 | #788a04 | 1.26 |
#f96404 | #7c7c7c | 1.36 |
#f48270 | #788a04 | 1.52 |
#f48270 | #7c7c7c | 1.64 |
#f48270 | #e9d6d3 | 1.81 |