Hergestellt in 11/07/2019 00:07
Daily ui dailyui dailyuichallenge design colors
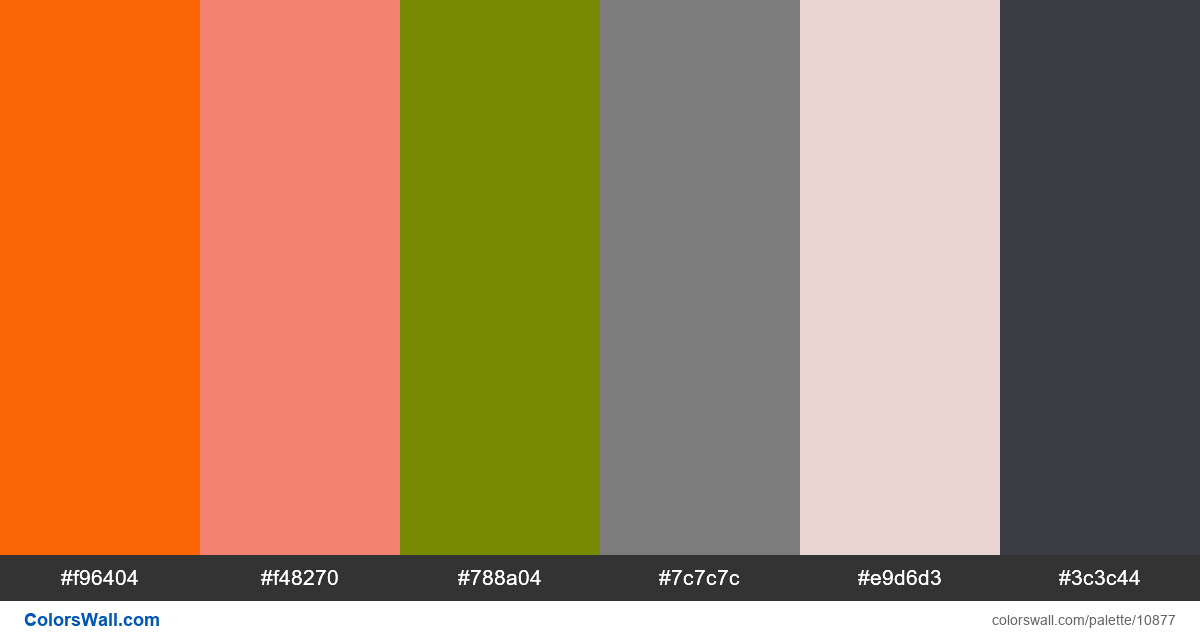
#f96404
#f48270
#788a04
#7c7c7c
#e9d6d3
#3c3c44
Die Palette besteht aus Licht-Farben. Akzentfarben #f96404 und #3c3c44. Palette hat Farbtemperatur Warm, Neutral, Kalt.
Die Palette Daily ui dailyui dailyuichallenge design colors enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #f96404, RGB: (249, 100, 4); VERHEXEN: #f48270, RGB: (244, 130, 112); VERHEXEN: #788a04, RGB: (120, 138, 4)
VERHEXEN: #7c7c7c, RGB: (124, 124, 124); VERHEXEN: #e9d6d3, RGB: (233, 214, 211); VERHEXEN: #3c3c44, RGB: (60, 60, 68)
Vereinfachte Version der Palettenfarben
Schatten von orangered, Farbton von salmon, Farbton von olivedrab, Farbton von Grau, Farbton von mistyrose, Farbton von dimgrey
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Daily ui dailyui dailyuichallenge design colors Farbcodes HEX, RGB-Informationen in der Tabelle
Farbpalette Kontrast
7 Farbpaare haben einen niedrigen Kontrast und müssen verbessert werden, was die Lesbarkeit beeinträchtigen kann.
| Tekst kleur | Achtergrond kleur | contrast ratio |
#f96404 | #f48270 | 1.2 |
#f96404 | #788a04 | 1.26 |
#f96404 | #7c7c7c | 1.36 |
#f48270 | #788a04 | 1.52 |
#f48270 | #7c7c7c | 1.64 |
#f48270 | #e9d6d3 | 1.81 |