Utworzono o godz 10/06/2019 07:46
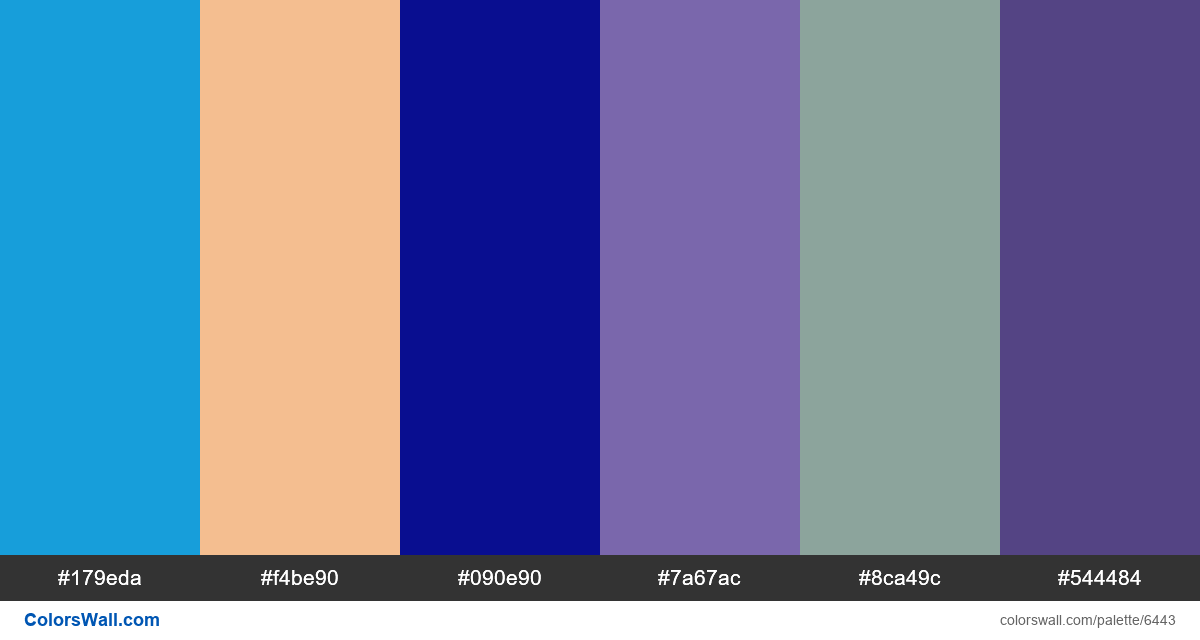
Tabs branding design colors palette
#179eda
#f4be90
#090e90
#7a67ac
#8ca49c
#544484
Paleta składa się z kolorów Światło, Ciemny. Kolory akcentujące #f4be90 i #090e90. Paleta ma temperaturę kolorów Zimny, Ciepły.
Paleta Tabs branding design colors palette zawiera kombinację kolorów kodów 6:
KLĄTWA: #179eda, RGB: (23, 158, 218); KLĄTWA: #f4be90, RGB: (244, 190, 144); KLĄTWA: #090e90, RGB: (9, 14, 144)
KLĄTWA: #7a67ac, RGB: (122, 103, 172); KLĄTWA: #8ca49c, RGB: (140, 164, 156); KLĄTWA: #544484, RGB: (84, 68, 132)
Uproszczona wersja palety kolorów
Cień dodgerblue, Cień burlywood, Cień darkblue, Cień slateblue, Cień cadetblue, Cień darkslateblue
Schemat kolorów został stworzony przez colorswall
Kody kolorów w palecie
Tabs branding design colors palette kody kolorów HEX, informacje RGB w tabeli
Kontrast palety kolorów
7 pary kolorów mają niski kontrast i wymagają poprawy, co może wpłynąć na czytelność.
| Kolor tekstu | Kolor tła | Współczynnik kontrastu |
#179eda | #f4be90 | 1.81 |
#179eda | #7a67ac | 1.59 |
#179eda | #8ca49c | 1.13 |
#f4be90 | #8ca49c | 1.59 |
#090e90 | #544484 | 1.71 |
#7a67ac | #8ca49c | 1.81 |