Criado em 12/12/2017 10:28
1
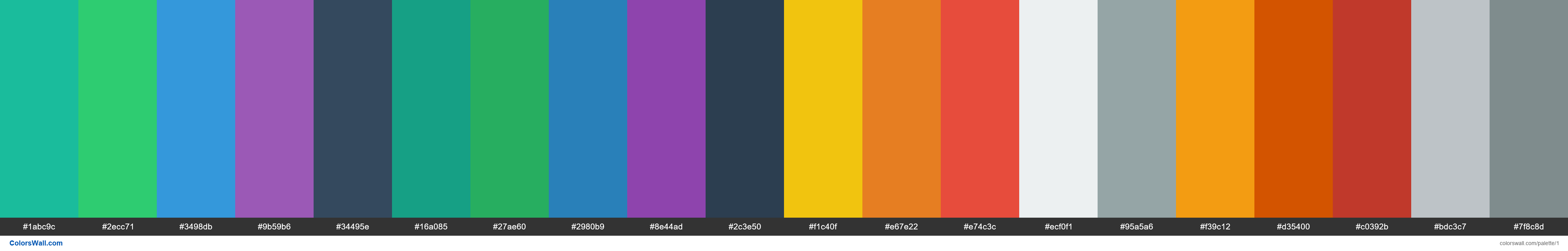
Flat UI colors
#1abc9c
#2ecc71
#3498db
#9b59b6
#34495e
#16a085
#27ae60
#2980b9
#8e44ad
#2c3e50
#f1c40f
#e67e22
#e74c3c
#ecf0f1
#95a5a6
#f39c12
#d35400
#c0392b
#bdc3c7
#7f8c8d
A paleta consiste em cores Luz, Semi escuro. Cores de destaque #16a085 e #d35400. A paleta tem Legal, Esquentar, Neutro temperatura de cores.
A paleta Flat UI colors tem uma combinação de cores de códigos de 20:
HEX: #1abc9c, RGB: (26, 188, 156); HEX: #2ecc71, RGB: (46, 204, 113); HEX: #3498db, RGB: (52, 152, 219)
HEX: #9b59b6, RGB: (155, 89, 182); HEX: #34495e, RGB: (52, 73, 94); HEX: #16a085, RGB: (22, 160, 133)
HEX: #27ae60, RGB: (39, 174, 96); HEX: #2980b9, RGB: (41, 128, 185); HEX: #8e44ad, RGB: (142, 68, 173)
HEX: #2c3e50, RGB: (44, 62, 80); HEX: #f1c40f, RGB: (241, 196, 15); HEX: #e67e22, RGB: (230, 126, 34)
HEX: #e74c3c, RGB: (231, 76, 60); HEX: #ecf0f1, RGB: (236, 240, 241); HEX: #95a5a6, RGB: (149, 165, 166)
HEX: #f39c12, RGB: (243, 156, 18); HEX: #d35400, RGB: (211, 84, 0); HEX: #c0392b, RGB: (192, 57, 43)
HEX: #bdc3c7, RGB: (189, 195, 199); HEX: #7f8c8d, RGB: (127, 140, 141)
Versão simplificada das cores da paleta
Matiz de mediumaquamarine, Sombra de mediumseagreen, Sombra de dodgerblue, Matiz de mediumorchid, Matiz de darkslateblue, Matiz de lightseagreen, Matiz de mediumseagreen, Matiz de steelblue, Sombra de darkorchid, Matiz de darkslateblue, Matiz de gold, Matiz de darkorange, Matiz de tomato, Matiz de whitesmoke, Matiz de darkgrey, Matiz de Laranja, Matiz de chocolate, Sombra de firebrick, Sombra de Prata, Sombra de Cinza
O esquema de cores foi criado por mz
Códigos de cores na paleta
Flat UI colors códigos de cores HEX, informações RGB na tabela
| Cor | HEX | RGB | Nome | nome alternativo |
| #1abc9c | RGB(26, 188, 156) | — | — | |
| #2ecc71 | RGB(46, 204, 113) | — | — | |
| #3498db | RGB(52, 152, 219) | — | — | |
| #9b59b6 | RGB(155, 89, 182) | — | — | |
| #34495e | RGB(52, 73, 94) | — | — | |
| #16a085 | RGB(22, 160, 133) | — | — | |
| #27ae60 | RGB(39, 174, 96) | — | — | |
| #2980b9 | RGB(41, 128, 185) | — | — | |
| #8e44ad | RGB(142, 68, 173) | — | — | |
| #2c3e50 | RGB(44, 62, 80) | — | — | |
| #f1c40f | RGB(241, 196, 15) | — | — | |
| #e67e22 | RGB(230, 126, 34) | — | — | |
| #e74c3c | RGB(231, 76, 60) | — | — | |
| #ecf0f1 | RGB(236, 240, 241) | — | — | |
| #95a5a6 | RGB(149, 165, 166) | — | — | |
| #f39c12 | RGB(243, 156, 18) | — | — | |
| #d35400 | RGB(211, 84, 0) | — | — | |
| #c0392b | RGB(192, 57, 43) | — | — | |
| #bdc3c7 | RGB(189, 195, 199) | — | — | |
| #7f8c8d | RGB(127, 140, 141) | — | — |
Contraste da Paleta de Cores
119 pares de cores têm contraste baixo e precisam de melhorias, o que pode afetar a legibilidade.
| Cor do texto | Cor de fundo | Taxa de contraste |
#1abc9c | #2ecc71 | 1.14 |
#1abc9c | #3498db | 1.3 |
#1abc9c | #9b59b6 | 1.93 |
#1abc9c | #16a085 | 1.36 |
#1abc9c | #27ae60 | 1.19 |
#1abc9c | #2980b9 | 1.78 |