Created at 12/12/2017 10:28
1
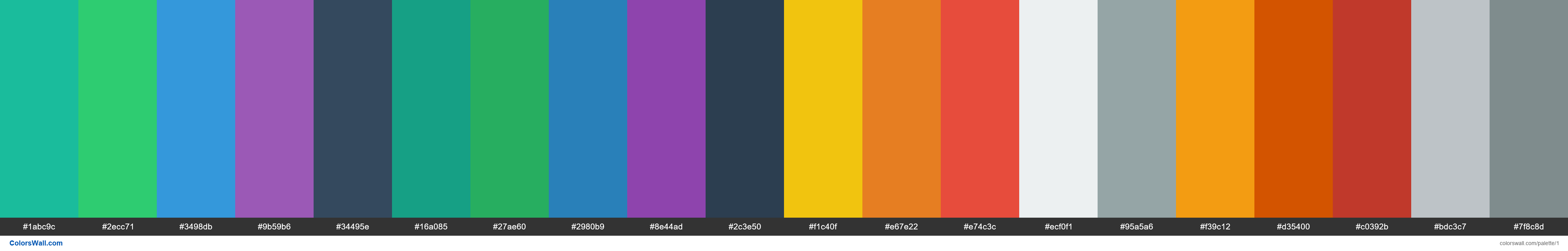
Flat UI colors
#1abc9c
#2ecc71
#3498db
#9b59b6
#34495e
#16a085
#27ae60
#2980b9
#8e44ad
#2c3e50
#f1c40f
#e67e22
#e74c3c
#ecf0f1
#95a5a6
#f39c12
#d35400
#c0392b
#bdc3c7
#7f8c8d
The palette consists of Light, Semi dark colors. Accent colors #16a085 and #d35400. Palette has Cool, Warm, Neutral colors temperature.
Palette Flat UI colors has combination of 20 codes colors:
HEX: #1abc9c, RGB: (26, 188, 156); HEX: #2ecc71, RGB: (46, 204, 113); HEX: #3498db, RGB: (52, 152, 219)
HEX: #9b59b6, RGB: (155, 89, 182); HEX: #34495e, RGB: (52, 73, 94); HEX: #16a085, RGB: (22, 160, 133)
HEX: #27ae60, RGB: (39, 174, 96); HEX: #2980b9, RGB: (41, 128, 185); HEX: #8e44ad, RGB: (142, 68, 173)
HEX: #2c3e50, RGB: (44, 62, 80); HEX: #f1c40f, RGB: (241, 196, 15); HEX: #e67e22, RGB: (230, 126, 34)
HEX: #e74c3c, RGB: (231, 76, 60); HEX: #ecf0f1, RGB: (236, 240, 241); HEX: #95a5a6, RGB: (149, 165, 166)
HEX: #f39c12, RGB: (243, 156, 18); HEX: #d35400, RGB: (211, 84, 0); HEX: #c0392b, RGB: (192, 57, 43)
HEX: #bdc3c7, RGB: (189, 195, 199); HEX: #7f8c8d, RGB: (127, 140, 141)
Simplified version of palette colors
Tint of mediumaquamarine, Shade of mediumseagreen, Shade of dodgerblue, Tint of mediumorchid, Tint of darkslateblue, Tint of lightseagreen, Tint of mediumseagreen, Tint of steelblue, Shade of darkorchid, Tint of darkslateblue, Tint of gold, Tint of darkorange, Tint of tomato, Tint of whitesmoke, Tint of darkgrey, Tint of Orange, Tint of chocolate, Shade of firebrick, Shade of Silver, Shade of Grey
Color scheme was created by mz
Colors codes in palette
Flat UI colors color codes HEX, RGB information in table
| Color | HEX | RGB | Name | Alternative name |
| #1abc9c | RGB(26, 188, 156) | — | — | |
| #2ecc71 | RGB(46, 204, 113) | — | — | |
| #3498db | RGB(52, 152, 219) | — | — | |
| #9b59b6 | RGB(155, 89, 182) | — | — | |
| #34495e | RGB(52, 73, 94) | — | — | |
| #16a085 | RGB(22, 160, 133) | — | — | |
| #27ae60 | RGB(39, 174, 96) | — | — | |
| #2980b9 | RGB(41, 128, 185) | — | — | |
| #8e44ad | RGB(142, 68, 173) | — | — | |
| #2c3e50 | RGB(44, 62, 80) | — | — | |
| #f1c40f | RGB(241, 196, 15) | — | — | |
| #e67e22 | RGB(230, 126, 34) | — | — | |
| #e74c3c | RGB(231, 76, 60) | — | — | |
| #ecf0f1 | RGB(236, 240, 241) | — | — | |
| #95a5a6 | RGB(149, 165, 166) | — | — | |
| #f39c12 | RGB(243, 156, 18) | — | — | |
| #d35400 | RGB(211, 84, 0) | — | — | |
| #c0392b | RGB(192, 57, 43) | — | — | |
| #bdc3c7 | RGB(189, 195, 199) | — | — | |
| #7f8c8d | RGB(127, 140, 141) | — | — |
Color Palette Contrast
119 color pairs have low contrast and need improvement which may impact readability.
| Text Color | Background Color | Contrast Ratio |
#1abc9c | #2ecc71 | 1.14 |
#1abc9c | #3498db | 1.3 |
#1abc9c | #9b59b6 | 1.93 |
#1abc9c | #16a085 | 1.36 |
#1abc9c | #27ae60 | 1.19 |
#1abc9c | #2980b9 | 1.78 |